 こんにちは!Incremental Stream Team です!
こんにちは!Incremental Stream Team です!
GameWithは「ゲームをより楽しめる世界を創る」ために、日々成長しています。
3年後5年後のさらなる成長を見据えて、GameWithをリプレイスすることを決断しました。
Incremental Stream Team とは
GameWithサービス開発部内で構成されるWebエンジニアのチームです。
リプレイスは我々 Incremental Stream Team が主導して行っております。
我々は、既存サービスの開発から派生し、これまでの開発とは全く新しいアーキテクチャを採用して始動しました。
既存サービスに対して追加的(Incremental)なマイクロリリースを繰り返して(Stream)、リプレイス済の領域がやがてメインストリーム化するイメージで命名しました。
現在のGameWithのアーキテクチャ
フロントエンドはライブラリとしてjQueryを採用しています。
サーバーサイドはこの前のブログでも紹介をしましたが、PHP7を使っていて、フレームワークとしてFuelPHPを利用しています。
PHP7へのバージョンアップはこちらの記事を御覧ください。
インフラはAWSのEC2を利用しています。
GameWithのサービスは全てのコードが1つのリポジトリで管理されているモノリシックな状態です。
これにより複数のチームが一つのリポジトリに対して日々たくさんの変更をしており、リリースタイミンングや開発による他への影響の考慮が欠かせないという問題があります。
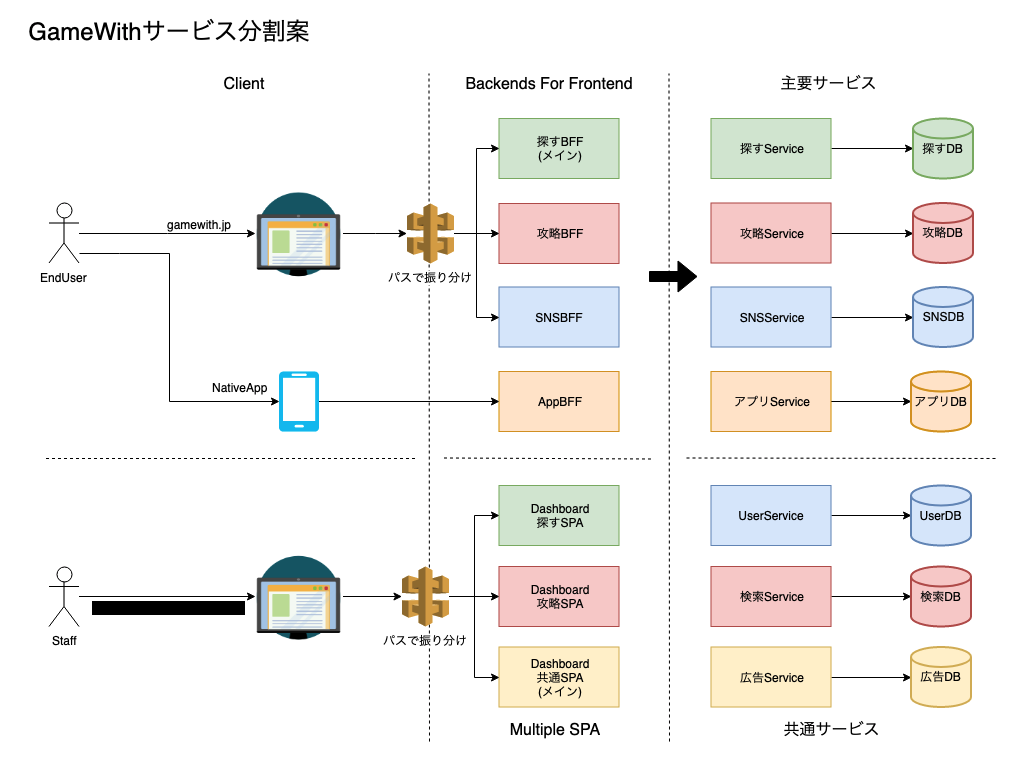
リプレイスのアーキテクチャ
今後の事業組織単位での成長を加速しやすくためにマイクロサービスアーキテクチャのように、ゲーム攻略、ゲームを探す、SNSという事業単位でサービスを分けることにしました。
Backend For Frontendとサーバーサイドを分けたのは、事業を跨いだ柔軟なデータの連携をしやすくするためです。

インフラ構成
AWS ECS + AWS Fargateを採用しました。
一貫した開発環境の保証、Middleware管理の容易さ、属人性の排除というメリットが有るためコンテナ技術を利用したかったためです。
AWS Fargate は、Amazon ECS とともに使用して Amazon EC2 インスタンスでサーバーまたはクラスターを管理する必要なくコンテナを実行できるテクノロジーです。AWS Fargate を使用すると、コンテナを実行するために仮想マシンのクラスターをプロビジョニング、設定、スケールする必要がありません。これにより、サーバータイプの選択、クラスターをスケールするタイミングの決定、クラスターのパッキングの最適化を行う必要がなくなります。
上記公式サイトの記述の通り、今まで自分たちで実施していたEC2インスタンス周りの作業をAWSが行ってくれるということも採用の理由の一つです。
サーバーサイド
Golang、Scala、Kotlin、PHPが候補にありましたが、最終的にGolangを採用しました。
サービス分割による内部通信のオーバーヘッドを減らすため、gRPCでの通信を考慮しPHPは不採用となりました。
また、コンテナベースのインフラ構成の際にGolangは余計なミドルウェアを必要とせずに実行ファイルをコンテナに配置するだけで実行されることで、軽量で高速な起動と高パフォーマンスを実現できると考えGolangに決めました。
Golangは言語の縛りが強く、書き手によって差異が生まれにくいのも採用の理由の1つです。
フロントエンド
Nuxt.jsとTypeScriptを採用しました。
採用理由としてはマークアップ言語感覚で書けるSFC(Single File Component)が、学習コストの低さと既存のコードの移行のしやすさが決め手でした。
また、開発者コミュニティが活発なことも理由として大きいです。
型とトランスパイルによる実行時エラーを防ぐため、TypeScriptを採用しました。
TypeScript採用による学習コストがあがる懸念点もありましたが、開発規模の大きさを考えた結果3年後5年後のメリットが大きいと判断しました。
チーム体制
リプレイスはエンジニア3人体制で実施しています。
開発はスクラム開発をしており、2週間スプリントで回っています。
ZenHubというGitHubの拡張サービスのスクラムカンバンを利用してIssueを管理しています。
スクラム開発はMangaWithで培った経験を元に行っています。
MangaWithでのチーム開発についてはこちらの記事を御覧ください。
また、リプレイスチームは新たな試みとして、週に1回程度コワーキングスペースに行き、チームでリモートワークをしています。
コワーキングスペースでのチームリモートワークは、新鮮で気分転換にもなり、同僚との心的距離も自然と縮まる作用があると感じました。

リプレイスプロセス
安全なリプレイス作業を行うため、カナリアリリースを行なっています。
既存のGameWithに対して、FeatureToggleの機能を実装し、
- UIコンポーネント
- ページ
- ゲームタイトル
- 閲覧端末
などの要素からカナリアリリース対象かの判定を行うことで実現しています。
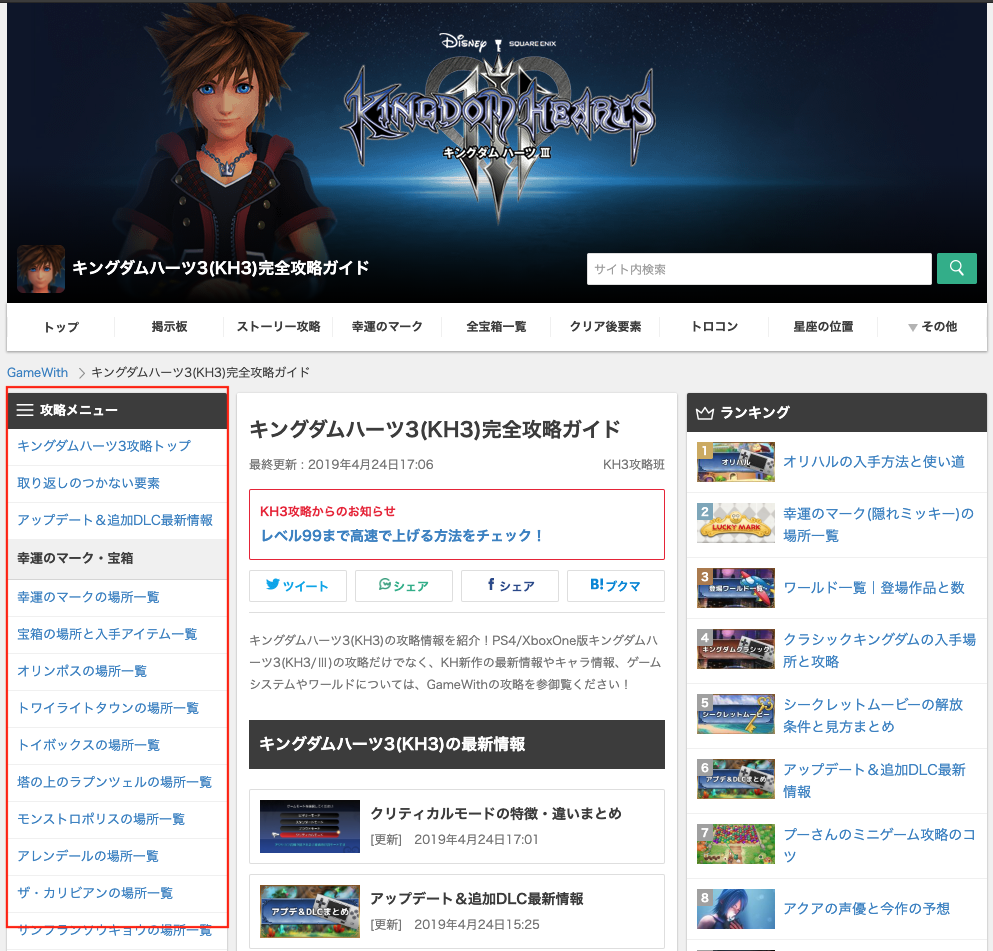
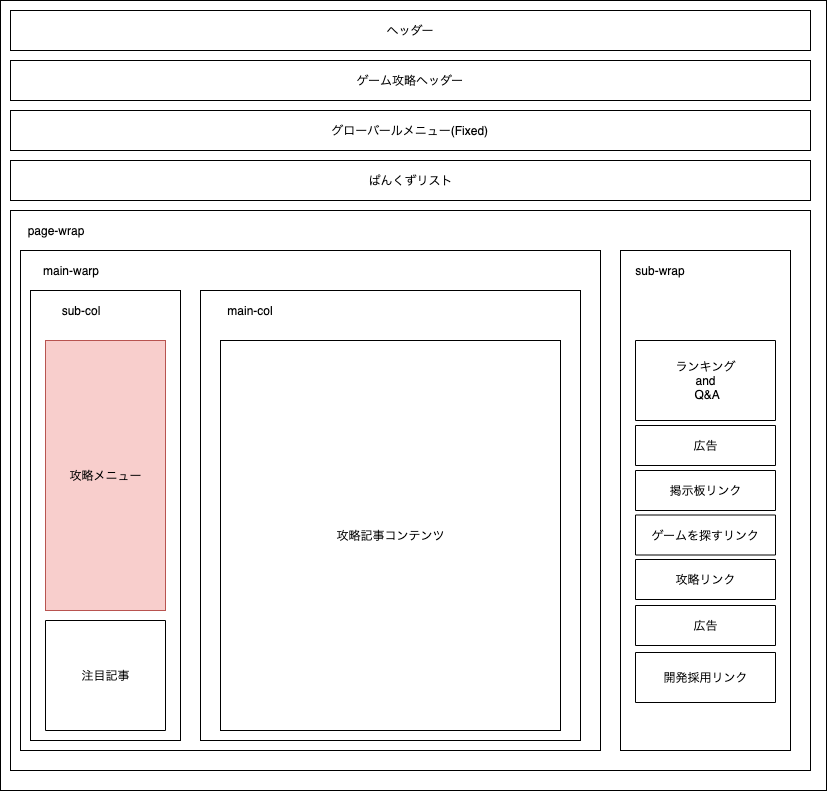
例えば、現在はPCで見た時に、KH3の攻略ページの左側のメニューがリプレイスされており、Nuxt.jsのコンポーネントが表示されています。
https://gamewith.jp/kingdomhearts3/


徐々にNuxt.jsのUIコンポーネントの適応範囲を広げ、最終的にページ全てNuxt.jsにする方針で現在はリプレイス作業を行っています。
最後に
リプレイスの作業中も、現行のGameWithは日々成長しています。
現行の成長を妨げることなく上手く共存しながら、安全にリプレイスできるよう進めています。
そのために、理想の技術設計だけにとらわれずGameWithの事業成長を見越した設計を心がけています。
今回のブログはリプレイスの概要を紹介しました。
次回のリプレイスのブログでは各技術について深ぼって紹介をしたいと思います!
GameWithのDeveloper向けTwitterアカウントも開設しました。
もくもく会の告知やブログの更新情報などを発信するので良かったらフォロー宜しくお願いします!