 先月、ゲームの攻略や最新情報を動画で視聴することができるアプリ「Mipple(ミップル)」のベータ版をリリースしました。
今回はこのMippleの紹介を兼ねて、タイトル通りいかに素早くアプリをファーストリリースしたか、ということをテーマに執筆しています。
先月、ゲームの攻略や最新情報を動画で視聴することができるアプリ「Mipple(ミップル)」のベータ版をリリースしました。
今回はこのMippleの紹介を兼ねて、タイトル通りいかに素早くアプリをファーストリリースしたか、ということをテーマに執筆しています。

Mippleとは
先月リリースしたMippleについて簡単にまとめると、
- ゲームの攻略情報や最新ニュースを短尺動画で視聴できるアプリ
- 動画の企画・作成・編集は基本的に社内のGameWithメンバー
- 毎日更新
といったアプリとなっています。
今回はエンジニアブログということで、何故このアプリが開発されたかや今後どのようにグロースハックさせていくのかといったマーケティング的な話は割愛させて頂いて、技術寄りで紹介していきます。
開発の流れ
自分は6月にiOSエンジニアとして入社しました。
配属されたのが短尺チームという新規事業チームで、自分が入社する半年以上前からアプリの構想を練っておりどういったゲームの動画がユーザーに刺さるのかを、SNSに動画を投稿し検証をしているチームでした。 自分はそのチームのエンジニア第一号でした。
チームからプロダクトの話を聞いてどういった技術を使えば実現できるかなどを調査をしながら提案し、入社して一週間過ぎた後くらいにアプリの実装が始まりました。 ファーストリリースの方向性に関してはチームでMTGを重ねながら開発と共にデザインや仕様を徐々に確定させていき進めていきました。
採用した技術やツール
新規事業ということもあり、とにかくスピード感を持ってリリースし、PDCAサイクルを回していく事が大事なプロダクトだと感じました。 よって出来る限りサービスの質を落とさずサービスの要件を叶えられる選択肢をいくつかピックアップし、比較検討した上で以下のものを採用しました。
設計
設計に関しては非常に悩みました。 アプリの規模もそこまで大きいわけではなく、複数人開発でもないため過度な冗長化は逆に時間がかかるなと思いました。 後から人が入った時に考えれば良いというのもあるかもしれませんが、最低限どういう思想で開発をしているかは他人に話せる必要があると考え、サービスに合ったアーキテクチャを取り入れることにしました。
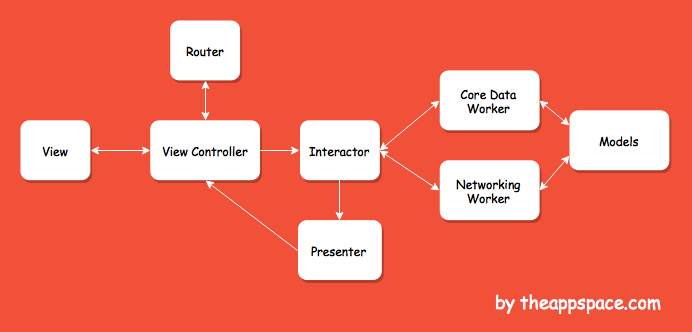
採用したのは Clean Swift というアーキテクチャです。 なぜ Clean Swift なのかを書くとそれだけで終わってしまいそうなのでここはまた別の機会に書きます。

Clean Swift のサンプルに関してはこちらが参考になりました。 github.com
バックエンド
バックエンドに関してはサーバーを立てたわけではなく、YouTube Data APIを全面的に採用しました。 当初はAWSなどの採用を検討しましたが、初期の価値検証のフェーズであれば YouTube Data APIを使うことでクライアントエンジニアのみでより素早く開発できると考え一旦見送りました。
APIを使う機能に関しては、おすすめリストの取得、ランキングの取得、検索、各ゲームのリスト取得などがあるのですが全て実現できます。
各リストの取得に関しては、playlistItems APIなどを使いplaylistId(プレイリストのID)を指定することで任意のリストを取得できます。
検索に関しては基本的に、Mippleのチャンネル内からの検索となるので、
search APIに対して、q(キーワード)とchannelId(自分のチャンネルID)を付与してあげれば 検索部分のAPIは機能として果たします。
もちろん、取得件数やページトークンのパラメーターを付与することで、下にスクロールして20件読み込みなどどいった一般的なページネーションの仕組みも入れることができます。

ネットワーク
個人的にAPIKitを好んで使っています。 APIリクエストをシンプルに定義する事ができて、他の開発者がチームに入った時もAPIのインターフェースが見やすく理解しやすいです。
データベース
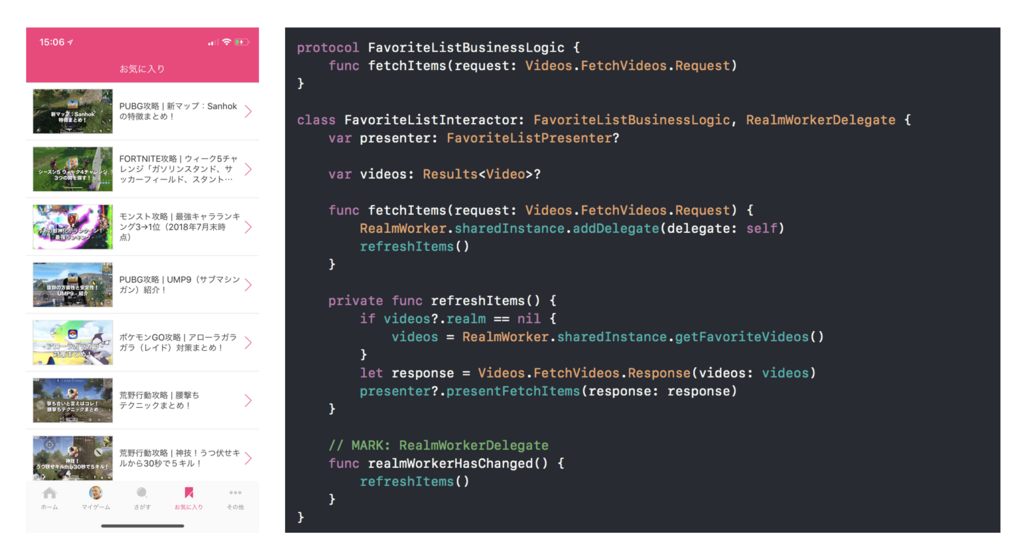
アプリ内にお気に入り機能があるためRealmを採用しています。 動画がお気に入りに入れられたり外されたりした場合即座にUIに反映したいため、Realmの通知システムであるNotificationTokenを用いてデータの更新を受け取ったら即座にリストに反映させています。検索履歴機能に関してもRealmを使って実装しています。

その他補助ツール
計測
Facebook Analyticsに関してはシェア機能のためにFacebook SDKを導入したためその流れで導入しています。
Firebaseに関してはイベント計測のために用いています。 ユーザー属性などを適用してがっつり運用というよりは、どういった動画が再生されるのか、この機能は使われているのかなどといった事を知るためにイベントメインで計測しています。
こちらのメソッドを活用すると、独自のパラメータなども設定できます。
+ (void)logEventWithName:(NSString *)name
parameters:(nullable NSDictionary<NSString *, id> *)parameters
NS_SWIFT_NAME(logEvent(_:parameters:));
課題と対策
これはシンプルで Youtube Data API を使うことによる制約。これに尽きると思います。
API使用量の制約
YouTube Data API では1日に利用できるリクエスト数に制限があるため、何も考えずに適当に実装するとユーザー数が増えた時にサービスが機能しなくなる恐れがあります。
MippleではRealmを用いて各リストをアプリ内に保存しておき、任意の保存期間を過ぎた場合最新のものを取得するようにしています。 現状まだユーザーが好きなタイミングで最新のリストを取得できるようなPull To Refresh(引っ張って更新)機能は入れていないため、こちらは実装する必要があると感じています。
UI・UXの制約
YouTubeの動画を再生するという仕組み上、AVPlayerなどを使わず、iOSだとYTPlayerViewを使うことが一般的でどうしても再生するViewがYouTubeっぽくなってしまいます。
- (BOOL)loadPlayerWithVideoId:(NSString *)videoId playerVars:(nullable NSDictionary *)playerVars;
そこで読み込みの際に、どういった状態で読み込ませるかを設定できるplayerVarsを指定することである程度Viewの見た目をコントールできます。
これらを上手く活用することで、動画のプレーヤーコントロールを非表示にし読み込みが完了したら自動でインライン再生させるなどができるようになります。
シンプルにリストをタップしたらビュアーが立ち上がるようなアプリだとこれで良いのですが、Mippleの場合、UICollectionViewをスクロールしていくと一つのセルごとに一つの動画を自動再生させるといったフィードがあります。
YTPlayerViewの殆どがUIWebViewで作られており、自動再生を繰り返すとUIWebViewがやたらクラッシュして最初困りました。(※YouTube側でも複数のYTPlayerViewインスタンスの作成を推奨していない)
ですのでWKWebViewで作り変える + UIScrollViewDelegateメソッドでセルが表れるタイミング、消えるタイミングなどを取得しハンドリングする事で無事解決しました。
ストアにアプリを公開してから早1ヶ月近く経ちますがアプリのクラッシュ数は0でクラッシュフリー100%を実現できています。 今後機能が増えるにつれてクラッシュが出ないように頑張ります。
今後やりたい事
駆け足で紹介しましたが、まだまだやりたい事がたくさんあります。
- バックエンドの開発・強化
- AWS LambdaやCloud Functionsなどサーバーレス部分に興味があります
- 次開発予定の機能で上どちらかをメリットデメリットなど慎重に考慮した上で採用予定(YouTubeData APIからの移行)
- flutterでAndroid版を開発
- 勉強会に行ったりコード書いたりして学習してるのでどうせならプロダクトを作りたい
- flutter勉強会も開催予定です
- 自分の好きなゲームタブを追加
- 開発者でもありユーザーでもあるので自分の好きなゲームも攻略タイトルとして扱われるようになってほしい(シャドバと人狼殺が好きです)
- 開発体制の強化
- まだテストやQAの仕組み化が完全に整っていないため徐々に整備
- 新しい試み
- 新規事業チームは素早く動けると思うので、新しい技術やツールなど積極的に試し、良いものは他のチームに還元していきたい
- BranchのDeepViewsに興味あり
- ディープリンクを利用してブラウザ内でアプリのプレビューを見せるBranchのDeepviews
終わりに
長くなってしまいましたがここまで読んで頂きありがとうございました。
リリースしたのは入社して1ヶ月後ですが、実際の開発工数だけで見ると2週間弱くらいかもしれません。 ディレクター、デザイナー、エンジニア等、各ファンクションでの意思決定の早さが新規事業ではスピード感に直結したなと感じました。
まだまだベータ版ですが日々着実にユーザー数は増加してきており、エンジニア側としてもより安定して使いやすいアプリにしていこうと努力していきます。 一緒に開発したいメンバーや話を聞いてみたいメンバーは是非Wantedly経由で会いにきてください!
Webのイメージが強い弊社ですが最近ではアプリにかなり力を入れており、アプリエンジニアの採用を強化しています。