こんにちは。GameWith のエンジニアの tiwu です! 今回のブログは普段の開発の際にどのようにログの実装をしているか解説していきたいと思います。 GameWith では Google Analytics と タグマネージャーを利用しログの管理を行っています。 こちらでも触れていますが Google Analytics に送信されたログは BigQuery へエクポートし、DataPortal などを利用し可視化・調査を行っています。 画面下部にあるこちらのコンポーネントを例に紹介していきます。 このコンポーネントでは「インプレッション」と「クリック」の2つのログが実装されています。 インプレッションは このインプレッションの処理はタグマネージャーでトリガーを定義しています。 トリガーのタイプを「要素の表示」にすることでタグマネージャー側でインプレッションの監視を行ってくれるため、実装者が自前でインプレッションの監視処理(例えば クリックは このクリックの処理もタグマネージャーでトリガーを定義しています。 トリガーのタイプを「クリック - リンクのみ」にすることで a タグのクリックの監視を行ってくれます。 ※トリガーのタイプを「すべての要素クリック」にすると、a タグ内の別のタグをクリックした際に発火しないので要注意です 実装者はログを送信したい対象に対してクラスなどを付与するだけでログが送信されるため、ログ送信の実装工数はかなり少なくなっています 🎉 ケースによっては JavaScript から任意のタイミングでログを送信したいこともあります。 その場合例1のようにクラスを付与するとタイミングを制御できないのでタグマネージャーでカスタムイベントを作成し、JavaScript から発火させます。 例1と別のトリガーを作っていますが、最終的には例1と同じイベント名でログが送信されます。 GameWith には GameWith Design System という Vue + TypeScript で Web Components を作る仕組みがあり、こちらでもログを送信することができます。 GameWith Design System について詳しくはこちらをご覧ください。 GameWith Design System は TypeScript で書いているため、下記のような型定義を作り利用しています。 ※利用しているトリガーは例2と同じものです 利用時は下記のようなイメージです。 インプレッションの監視・クリックによる発火などタグマネージャーに任せることができ、かなり便利と感じます 🎉 ぜひ何かの参考になればと思います! Twitter にてテックブログの投稿をツイートしていますので、よろしければフォローをお願いします! Tweets by gamewith_dev twitter.com 一緒に働く仲間(特にサーバサイドエンジニア)を絶賛募集中です! 以下 Wantedly のページからぜひカジュアル面談へお申し込みください!
はじめに
ログの環境周り
実装例
例1

<div class="walkthrough-recruit-banner gtm-ga4-walkthrough-imp-event" gtm-walkthrough-name="ゲームプレイワーカー" gtm-walkthrough-type="攻略トップ">
<img src="https://img.gamewith.jp/walkthrough/recruit/banner.png" class="_img" alt="recruit banner">
<div class="_link">
<a href="https://recruit-writer.gamewith.co.jp/" class="btn is-accent-nuri btn--full gtm-ga4-walkthrough-click-event" gtm-walkthrough-name="ゲームプレイワーカー" gtm-walkthrough-type="攻略トップ" target="_blank" rel="nofollow">詳細を見る</a>
</div>
</div>
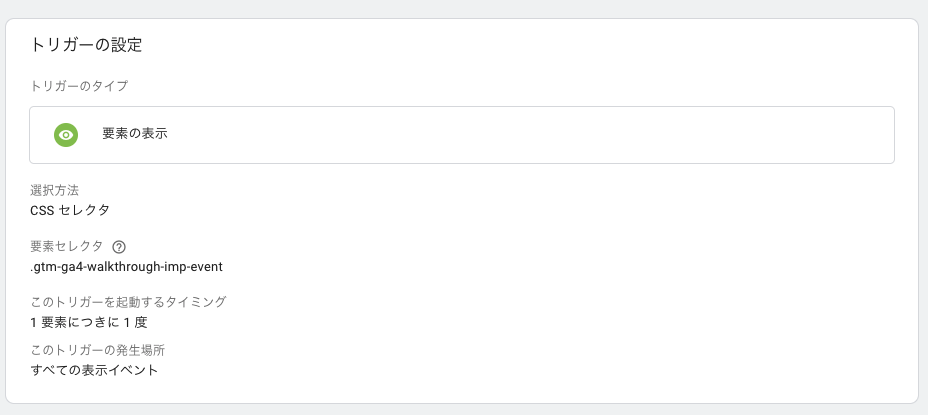
gtm-ga4-walkthrough-imp-event クラスをつけることで発火し、クラスが付与されているタグの gtm-walkthrough-name と gtm-walkthrough-type の値が送信されます。
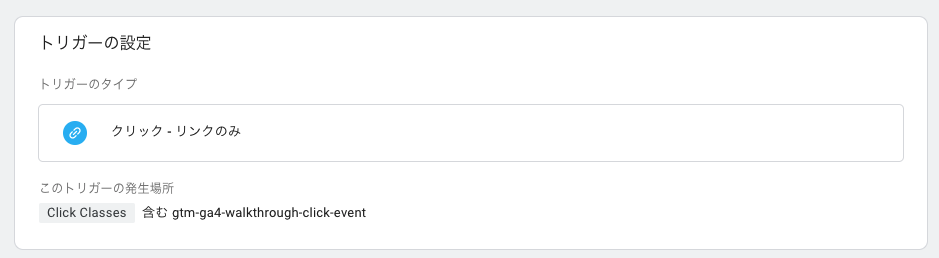
Intersection Observer)を書く必要はありません!gtm-ga4-walkthrough-click-event クラスを a タグに付与することで a タグを含む a タグ内のタグ全てのクリックで発火し、インプレッションと同様にgtm-walkthrough-name と gtm-walkthrough-type の値が送信されます。
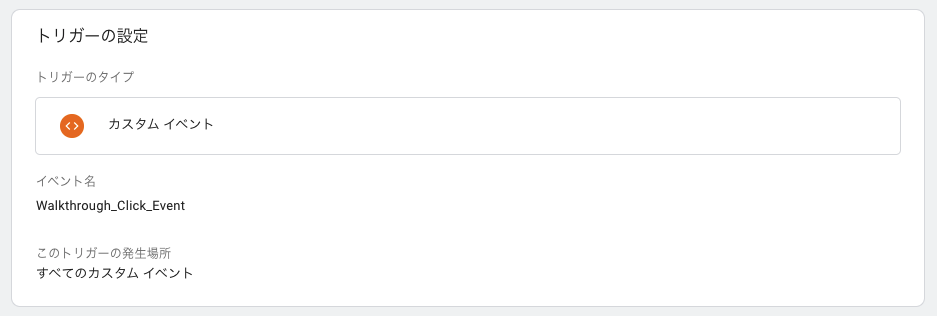
例2
const fireWalkthroughClickEvent = (name, type) => {
window.dataLayer.push({
"event" : "Walkthrough_Click_Event",
"gtm-ga4-walkthrough-name" : name,
"gtm-ga4-walkthrough-type" : type,
})
};

例3
type GTMEvent<T> = {
event: string;
} & {
[P in keyof Omit<T, "event">]: P extends `gtm-ga4-${string}` ? T[P] : never;
};
interface GTMWindow extends Window {
dataLayer: {
push: (args: unknown) => boolean;
};
}
declare let window: GTMWindow;
class GA4 {
public static push<T extends GTMEvent<T>>(args: T): void {
window.dataLayer.push(args);
}
}
interface ClickEvent {
event: "gtm-ga4-walkthrough-click-event";
"gtm-ga4-walkthrough-type": string;
"gtm-ga4-walkthrough-name": string;
}
GA4.push<ClickEvent>({
event: "gtm-ga4-walkthrough-click-event",
"gtm-ga4-walkthrough-type": "type",
"gtm-ga4-walkthrough-name": "name",
});
終わりに
Twitter
Wanted!