GameWith アドベントカレンダー2023 の1日目の記事です
qiita.com
こんにちは。GameWithサービス開発部の新人エンジニアのrunalsnです。
今回は、攻略部から未経験でエンジニア異動した私の1年間の備忘録を簡単に残したいと思います。
直接的な技術の話ではないですが、GameWithの体制や働き方などをお伝えします!
自己紹介
攻略ライターとしてGameWithに入社
2016年のはじめ頃、とあるゲームの攻略ライターとしてGameWithに入社しました。
世間的に言えばwebディレクターという職種になり、ざっくり言えばコンテンツSEOを考えていく仕事です。
アプリゲーム/コンシューマー問わず、新規ゲームの攻略サイト立ち上げに参加することが多かったです。
2023年から開発部に異動
2022年頃に、当時の上長から「開発部への異動してみない?」といった話が来ました。
詳しい背景はここでは割愛しますが、新しいチャレンジをしてみたいと思っていた時期だったこともあり、私にとってはすごくベストなタイミングで声をかけてもらったと思っています。
新しいチャレンジのために転職等も検討していたのですが、年齢やライフイベント等を考慮するとどうしてもハードルが高いと感じてしまっていました。
それを社内異動で行えたこと・認めてくれた両部署には感謝しかないですね。
エンジニアは完全未経験
エンジニアや開発に関わる知識はほぼ0でした。
学生時代は音楽を学んでおり、全くITとは関係のないことをやっていたので、本当に0からのチャレンジです。
エンジニアの世界に飛び込んで経験した苦悩
異動して最初の1~2ヶ月くらいは自分に知識・経験がなく、自分ひとりでできる仕事がまだありませんでした。
そのため、独学という形で JavaScript の勉強や、先輩エンジニアの実装した開発項目のテストなどをやらせてもらいながら、現場の雰囲気や仕事の流れを体感して日々を過ごしていました。
3ヶ月くらい経った後、はじめて自分でコードを書いて開発することになりました。
やっと開発をやってみれる!!とワクワクしましたが、想像を絶する苦悩が待ち受けていました。
MTGの会話が何も理解できない

チームでは、毎日の朝会や週次の実施決定会議など様々なミーティングがあります。
ミーティングの内容として、例えば朝会では先輩エンジニアの方々の進捗報告や簡単な相談などが行われています。
全てのミーティングはテンポよくすすんでいて、先輩エンジニアの方々にとってはきっと何でもない会話で極々当たり前の言葉を使って話をしていると思いますが、 驚くくらい会話が理解できなかったのがとても印象に残っています。
とにかく界隈で飛び交っている単語や言葉が全く理解できなかったです。
例)オース認証、匿名認証、セキュリティールール、クラウドファンクションズ、プロキシ、エンジンエックス......etc とにかく大量
※聞こえたそのままを再現しているので物によってはあえてカタカナにしています笑
リモートワーク環境における質問の難しさ
GameWith では基本的にどの部署も完全リモートワークで仕事を行っています。
そのため、ちょっと質問したい場合でもSlackなどで声をかける必要があります。
これが私にとってはものすごく高いハードルでした。
質問をする = 他の方の手を止めて時間を使ってもらう、ということです。
「こんな簡単であろうことを質問して良いのか」「でも自分なりに調べたけどわからない」「でも...」みたいなループに陥り、なかなかコミュニケーションをとることができませんでした。
何が分からないのか分からない

これはもしかしたら未経験のところに飛び込んだ時の"あるある"なのかもしれませんが、表題通り『何が分からないのか分からない』という状況がたくさんありました。
私が所属しているチームでは、攻略ツールなどを GDS(GameWith Design System) と呼ばれる独自の環境で開発しています。
私も最初はこの GDS を使って開発作業に取り組みました。
しかし、リポジトリを開くと大量の謎のファイル(私にとって)などが多く、何がなんだかわかっていない状態でした。
※ GDS については、過去のブログで紹介していますので、ぜひこちらも参考にしてみてください。 tech.gamewith.co.jp
一番つらかったのは、コード内で使われている関数・メソッド・変数それぞれがどの言語やフレームワークのものなのかが分からないことです。
わかりやすい(?)例で行くと、GDS 独自に作られてるクラスなどがあったとしたら、それはインターネットで調べても検索には出てきません。
検索で出てこないことが、自分の調べ方が悪いのかどうかの判断がつかないのです。
基礎力も応用力も持っていない私は、何度も心が折れそうになりました。。。(むしろ折れまくった)
基礎を勉強したつもりでも全く活かせない
業務時間外や休日に、某プログラミング勉強サイトなどで基礎を勉強しました。
GDS では主に TypeScript、サイト自体は PHP で主に書かれているのでこれらの言語を勉強しました。
特に PHP の単元ではオブジェクト指向なども学び、そのときは「ふむふむなるほど理解した」となるのですが、いざ現場のコードで開発をしようとすると何もできませんでした。(ダニング=クルーガー現象ってやつ?)
- フレームワークを用いているので、言語の書き方だけわかっても通用しない
- Web ページがどのように表示されているのか、等の Web 技術そのものの知識が必要(特にPHP側)
- GameWith自体が10年を迎え、コード自体も肥大化・複雑化している(影響範囲も大きい)
未経験の私が想像していた「プログラミング」は、言語の基礎を学んで活かすことがプログラミングの大部分だろう、といったものでした。
しかし実際の現場での「プログラミング」は、言語ではないもっと別の部分が重く、大きくイメージとの乖離がしていたことを身をもって体験しました。
同じ境遇の人が周りにいない
GameWith の開発部は、現在新卒や未経験での採用を行っていません。
そのため、現在従事しているエンジニアの方々は歴戦の猛者たちばかりです。
私が周りの方々と同じ成果を求めるのはおこがましい話だとは理解していますが、やはり自分を周りと比べてしまい、自己嫌悪に陥る瞬間はよくあります。
もちろん自分で選んだ道であるため、"甘え"は許されないし、「わからない」を言ってばかりではいけないのは理解しているものの、自分のレベルは低いのか?という指標になるものがないのは辛いことです。
『わからない』や『できない』との付き合い方は非常に難しいですね。
苦悩とどのように付き合ったか
毎日上長と面談をした
これは私の上長(マネージャー)からの提案で、毎日30分~1時間ほど、今の作業でわからないことやミーティング内容のキャッチアップなどを行う時間を設けていただきました。
この会では技術的な話はもちろん、エンジニア/開発部としての所作やマインドの部分の話も多くしてもらっています。
攻略部(攻略ライター)で働いていたときとは全く違う考え方・仕事の進め方なども多く、最初は混乱していた部分もありました。
しかし、会を通して進め方の理由やそのようになった背景・歴史を理解していくことで、段々と腹落ちしてきたような気がしています。
たまには他愛のない雑談もしており(私自身もプライベートの話とか雑談するのが好きなので)、この会を通して直属の上長と信頼関係を築けたことは仕事をする上でも進めやすくなったりするので、非常に良かったことと感じています。
とにかくチャットで質問する
わからないことが出てきた場合、まずは自分で調べてみます。
それでもわからないときは、以下を Slack で記載して相談するようにしています。
- わからない内容(何がわからないかも分からなければ最初から「ペアプロしてください」という)
- やりたいこと
- 調べてみたこと、やったこと
私にとっては文字で説明をしていただいても説明にある単語が分からなかったりして理解が進まないので、ハドル (Slack 内の通話機能) を立てて会話させてもらいながら相談するようにしました。(現在もしています)
幸いなことに、チームの先輩たちは丁寧に教えてくれる方々だったので、私もある程度気負いなく質問ができるようになりました。
また、チーム内でラフにどんどんハドルに入ろう!と背中を押してくれたのもかなり助けになっています。

作業ログを毎日残す
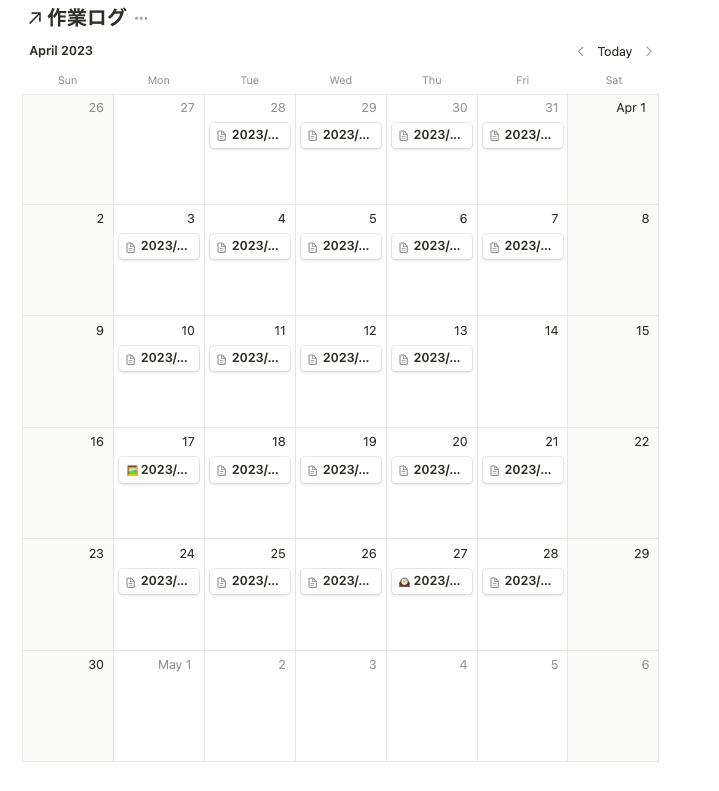
日々の作業をNotionにまとめて、雑でもいいので何をやろうとしたか・何を調べたかなどを残しました。

これらのメモを見ながら質問をしたりペアプロをしてもらうことで、教えてもらいたいことの整理がしやすくなったと感じています。
また、定期的に昔の作業ログを振り返ることで、「これは今はわかる」といった項目が微増していくことが自信にもつながっています。
自己学習もする
業務外での時間の使い方も、今までと比べて変化しました。
- 本を読む
- YouTube や Udemy などの動画をラジオ感覚でもいいから流す
- Twitter(X) などで、技術系の発信をしてる人をひたすらフォローする
- Qiita や はてブ などから技術系の情報を見る
- Vue.js の本を買って実際にコードを書いてみる
など、とにかく日常に技術の話が目に入る環境づくりを行いました。
ブログ系で出てくる情報をすべて理解することは、まだ難しいです。
ですが、これの積み重ねで「この言葉聞いたこと・見たことがある」などの進歩が感じられるようになってきました。
「いつかこの小さな点が線になって急に理解できるようになるときが来る」と周りの方は仰っています。
実際これを少しずつ最近体感してきている気がするので、引き続きこのような学習は進めていこうと思います!
攻略ライター出身のノウハウを活かす
私のチームは、主に攻略部やライターの方々とやり取りをし、ツールを作成するなどの作業が比較的多いです。
その中で、部署同士の仕事の進め方や考え方には少なからず差異が起こっていました。
双方の部署の細かい仕事のフローが分からないからですね。
私は、攻略部・開発部の双方の事情を理解できているただ1人の人材として、そこを武器にツールの進め方の提案、クォリティ改善の提案などを行うことを意識しました。
これは部署異動ならではの強みであると思っているので、この武器はこれからも活かしながら双方にとって最善である形を模索していきたいと思っています。
とりまく環境の運が良かった
運が良かったというのは語弊があるのかもしれませんが、
- 未経験未知識なのに異動のチャンスが訪れた(これはかなり高待遇だと思っています。会社に感謝)
- 采配されたチームのマネージャーとの人間的な相性が非常に良かった(と思ってます私は)
- 周りの先輩方に恵まれた
- ChatGPT や Copilot など AI 技術を用いたものがあり、AI との会話でコードが書けるようになっていた
正直これは私自身の力ではどうにもできないところです。
しかし、この環境に恵まれた点は非常に大きいことだと思っています。
特にこのリモートワークの環境下で何もかも質問する前に、調べる以外の手段としてAIに聞く手段が生まれていたのは運が良かったと感じています。
私が 1 から作成した攻略ツール
バンドリ:スコア記録ツール
私が主体で初めて作成したツールです。
異動して 3 ヶ月後くらいに、「こういうツール作ってみたい」と話して「やってみなよ」と快く OK を頂きました。
そこから、ワイヤー作成と簡単な要件を作りました。
技術的な設計は周りの方々に指示をもらいながらやってみて、なんとか作りきることができました。
このツールは、LocalStorageのみでデータを保存しているため、マスターデータの取得以外は完全にフロントだけで作成しています。
ポケモンタイプ相性チェッカー
ポケモンSVのタイプ相性チェッカーを作成しました。これはデザイナーさんが起案したものです。
私自身もポケモンのタイプ相性を覚えるのが苦手で、ゲームを遊んでいるときにとても欲しいと感じていました。
ポケモン初心者向けのツールですが、あると便利!といったところにアプローチできたのは良かったと思っています。
モンストフレンド募集掲示板
xn--eckwa2aa3a9c8j8bve9d.gamewith.jp
モンスターストライクのフレンド募集の掲示板を高難易度のクエストなどに特化させたくて作成しました。
はじめて Firebase を使ったデータのやり取りを行いました。
簡単な CRUD を外部のサービスを用いて実装できたときはすごく嬉しく、良い経験になったと感じています。
これからのこと
フロントだけで完結するような簡単なツールは、周囲の助けを大いに借りながらようやく作ることができるようになりました。
私みたいな新人にも優しく教えてくださる周りのエンジニアの方々・上長には感謝をしつつ、しばらくはまだ頼らせていただきたいと思います!
いつかは、もっと複雑なバックエンド処理が絡むものや、影響範囲が大きくセキュリティ・リスクにより気を配らなければいけないサービスなどを任せても良いと思える人材になりたいと思います。
そして1番は、攻略サイトを使ってくれているユーザーに対して価値のある、喜んでもらえるツールを迅速に提供するが目標です。
この信念を忘れずに、より精進していきたいと思います!!
さいごに
今回は今までのブログと色味が異なっていると思いますが、新人としての目線でGameWithサービス開発部の裏側をお伝えしました。
こんなGameWithではエンジニアを絶賛募集中です!
サーバーエンジニアやフロントエンジニアの方、AIに興味がある方や、Unityでの開発に興味がある方もお気軽にカジュアル面談をお申し込みください!