初めに
こんにちは。GameWith のエンジニアの tiwu です!
今回のブログは GameWith の Core Web Vitals(Cumulative Layout Shift) 改善について書いていこうと思います!
Core Web Vitals
Core Web Vitals とは優れたユーザーエクスペリエンスを提供するための3つの指標を指します。
- Largest Contentful Paint (LCP)
- ページの主要コンテンツが読み込まれるまでの時間
- First Input Delay (FID)
- 最初の入力までの遅延時間
- Cumulative Layout Shift (CLS)
- 表示されるページコンテンツにおける予期しないレイアウトのずれの量
Core Web Vitals の詳細についてはこちらを御覧ください。
Core Web Vitals は 2021年5月から SEO の要因に追加されことが発表されています。
計測
GameWith では Core Web Vitals を以下のツールを利用して計測をしています
Search Console
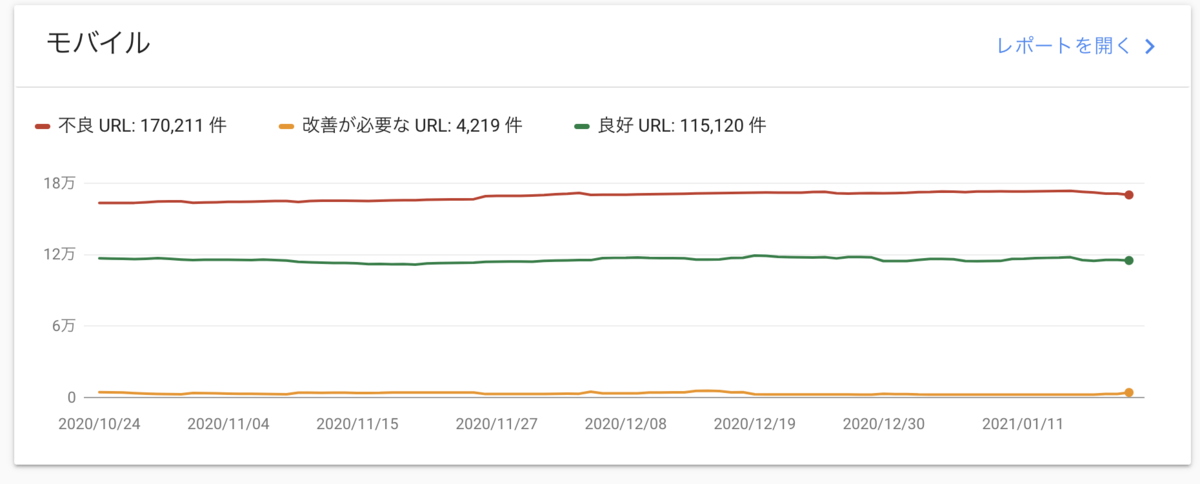
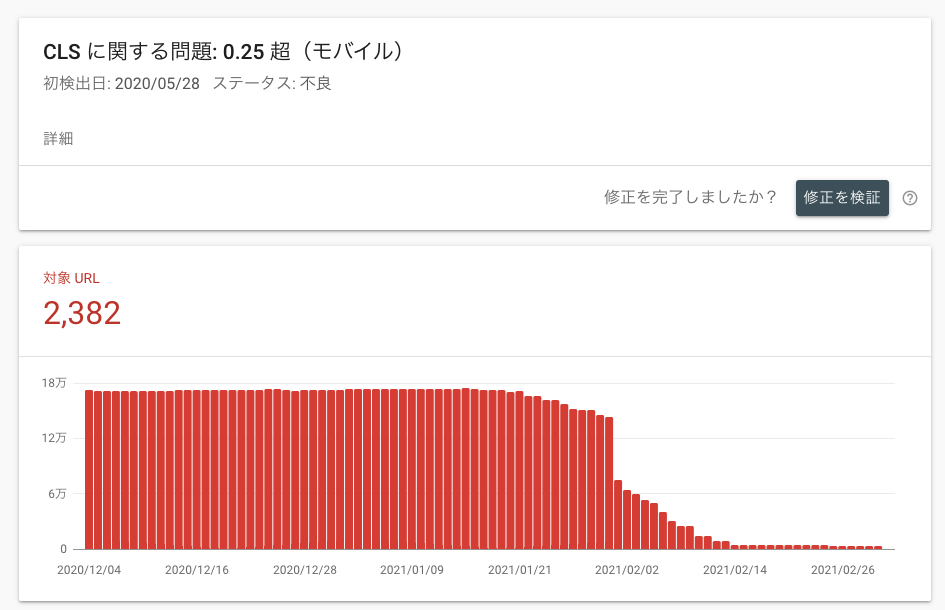
Search Console の「ウェブに関する主な指標」から Core Web Vitals の改善が必要な URL や件数が確認できます。
Search Console のレポートのデータは Chrome UX Report から取得しており、実際にユーザーがページにアクセスをした際のデータになります。


なんと、今年の1月時点では17万以上の記事が不良 URL として判定されています!(多い!)
WebAutoPerf
Search Console ではサイトの全体的な件数などは確認できますが、指定の URL の日毎の推移などは確認できません。
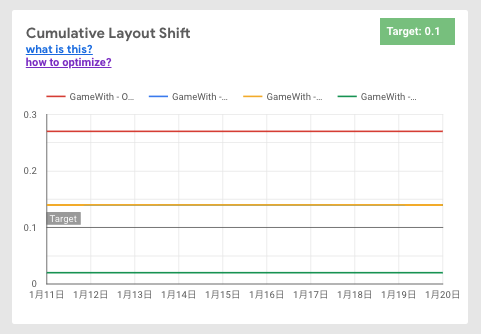
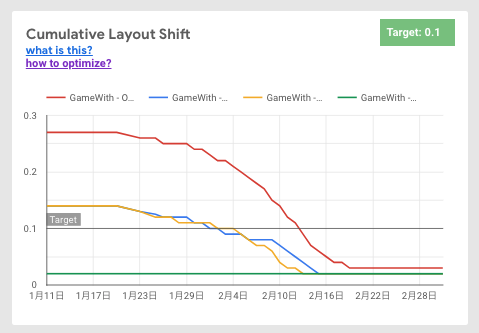
GameWith では WebAutoPerf というツールを利用し、日毎の推移を計測しています。
Chrome UX Report からデータを取得し、Spreadsheet に保存後、DataStudio で可視化しています。

調査
GameWith では Cumulative Layout Shift のスコアが基準に達していないことがわかったので、Cumulative Layout Shift の改善を行っていくことにしました。
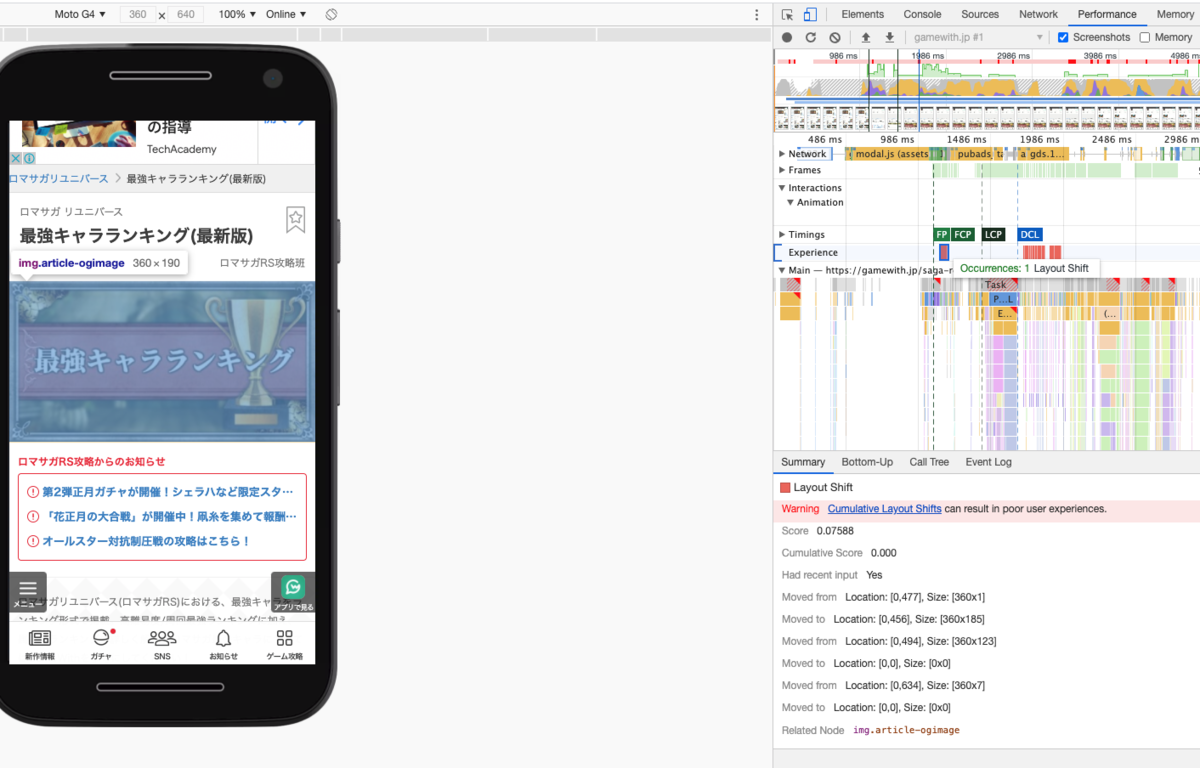
実際に改善をしていく際は Chrome DevTools を利用して、修正すべき箇所を調査していきます。
Performance タブでページを計測し、Experience 行が赤くなっているところを確認します。

スクショのように赤くなっているところをクリックすると、実際にページのどの部分で問題が起こっているか青色でハイライトしてくれます。
このスクショの例では画像が読み込まれるまで高さを確保していないので、読み込み後テキストが下にずれてしまうという状態でした。


改善
修正箇所がわかったので改善をしていきます。
今回の箇所は画像が読み込まれるまで高さを確保していなかったのが問題なので、読み込まれる前から高さを確保しておきます。
ここの画像はサイズが固定(600 * 315)なので、高さを計算して設定します。
.article-ogimage { width: 100%; height: calc(100vw * 315 / 600); }
vw は viewport's width といって、1vw = ビューポート幅の 1% となります。
このように予め高さを指定して置くことで、Cumulative Layout Shift が改善されます。


結果
Cumulative Layout Shift を改善したことで視覚的なズレが無くなり、ユーザー目線で見た時に体験がとても良くなりました!
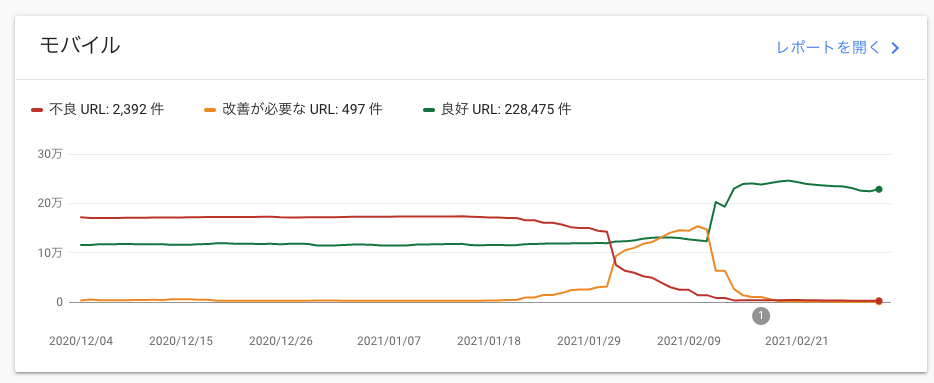
また、いろいろな箇所を改善したことによって、ほとんどのページで良好 URL になりました 🎉


17万以上あった不良URLはほぼなくなり、WebAutoPerf のグラフもしきい値の 0.1 を大きく下回っています!

終わりに
Core Web Vitals の改善を行う際に、Yahoo! さんの下記記事がとても参考になりました。ありがとうございます!
引き続きより良い体験を提供していくので、これからもよろしくおねがいします!
Twitter にてテックブログの投稿など呟いていますので、よろしければフォローをお願いします!
Wanted!
一緒に働く仲間を募集しています!