 こんにちは!iOSエンジニアの chuymaster です!GameWithアドベントカレンダー20日目を担当させていただきます!今回は、社内でマテリアルデザイン勉強会を開催して、ファシリテーターを担当したので、その内容を伝えたいと思います。
こんにちは!iOSエンジニアの chuymaster です!GameWithアドベントカレンダー20日目を担当させていただきます!今回は、社内でマテリアルデザイン勉強会を開催して、ファシリテーターを担当したので、その内容を伝えたいと思います。
マテリアルデザインとは?
マテリアルデザインとは、Googleが推奨するデザインシステムです。
Androidの標準デザインシステムになっており、ウェブ、iOSアプリにもかなり浸透してきたデザインシステムとなっています。デザイナーとアプリ/フロントエンドエンジニアなら、知っておくべきだと言えるでしょう。
社内勉強会の開催目的
デザイナーとエンジニアのUIデザインに関する知識底上げが目的です。
GameWithはユーザーに対してオンラインでサービスを提供しており、その窓口であるウェブとアプリのUI/UXのデザインがとても大事です。
設計者であるデザイナーと、実装者であるエンジニアが、一緒に勉強してマテリアルデザインを理解することで、より使いやすいサービスを提供できると思って、勉強会を開催しました。(きっかけを作ってくださったサービス開発部の部長に大感謝!)
参加メンバー
デザイナー、iOSエンジニア、Androidエンジニア、フロントエンドエンジニアが参加しました。普段では一緒に仕事する機会が少ないメンバーなので、とても新鮮な気持ちでした。
勉強会の進め方

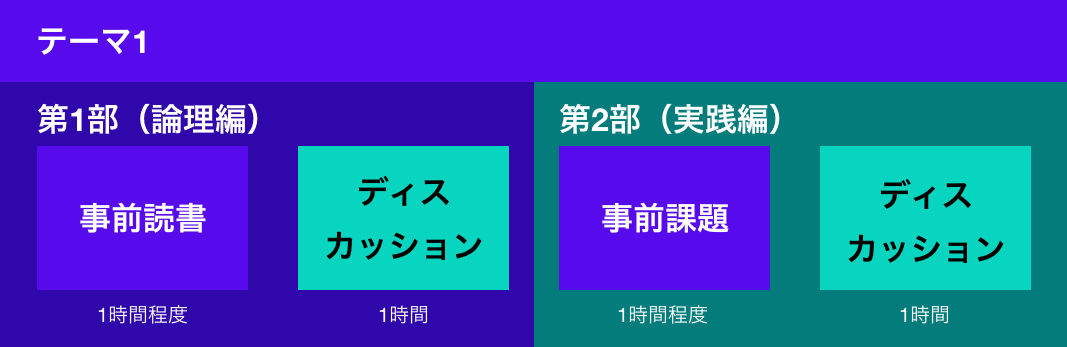
一つのテーマに対して論理編と実践編に分けて、2回ずつ勉強会を実施しました。
「論理編」では、いわゆる輪読会に近い形で、対象の内容を決めて、各自が一度本を読んでからディスカッションします。
「実践編」では、デザインは実際に手を動かさないと覚えられないだろうということで、読んだ内容をデザイン課題として、実際にデザインを作ってみたり、他のアプリを分析したりして、もう一度ディスカッションを行うようにしました。
勉強会の対象
マテリアルデザインに詳しいデザイナーの意見で、優先度が高いテーマを5つピックアップしました。
- Environment Material Design
- Navigation Material Design
- Layout Material Design
- Typography Material Design
- Color Material Design
マテリアルデザインガイドラインは常に更新されているので、英語の原文を読むようにしました。
理論編の進め方
論理編では、勉強会の前に、各自が事前にテーマについて熟読し、気づきをメモして、 勉強会で共有しあって議論しました。

参加者の高い意欲のおかげで、議論が毎回盛り上がって、1時間があっという間でした。最初は勉強会の場でホワイトボードにポストイットを貼って議論しましたが、書く手間があったので、2回目からGoogle Docsで気づきを書くようにしました。
実践編の進め方
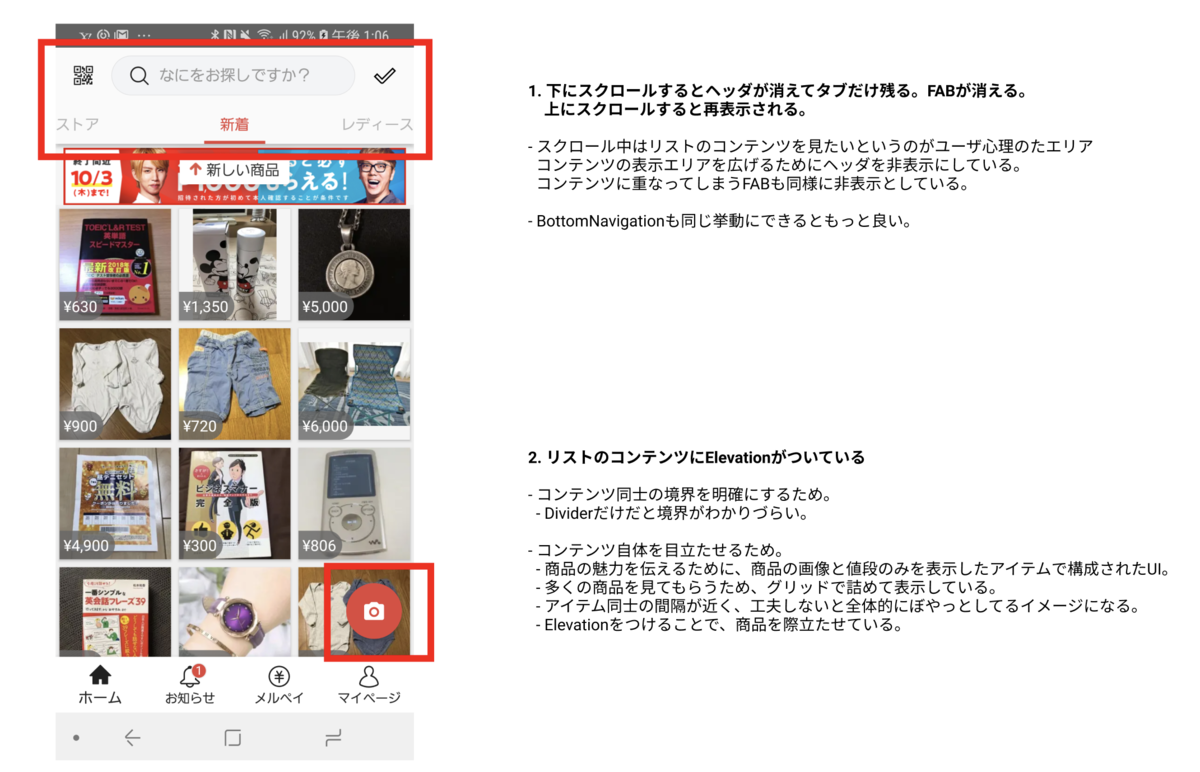
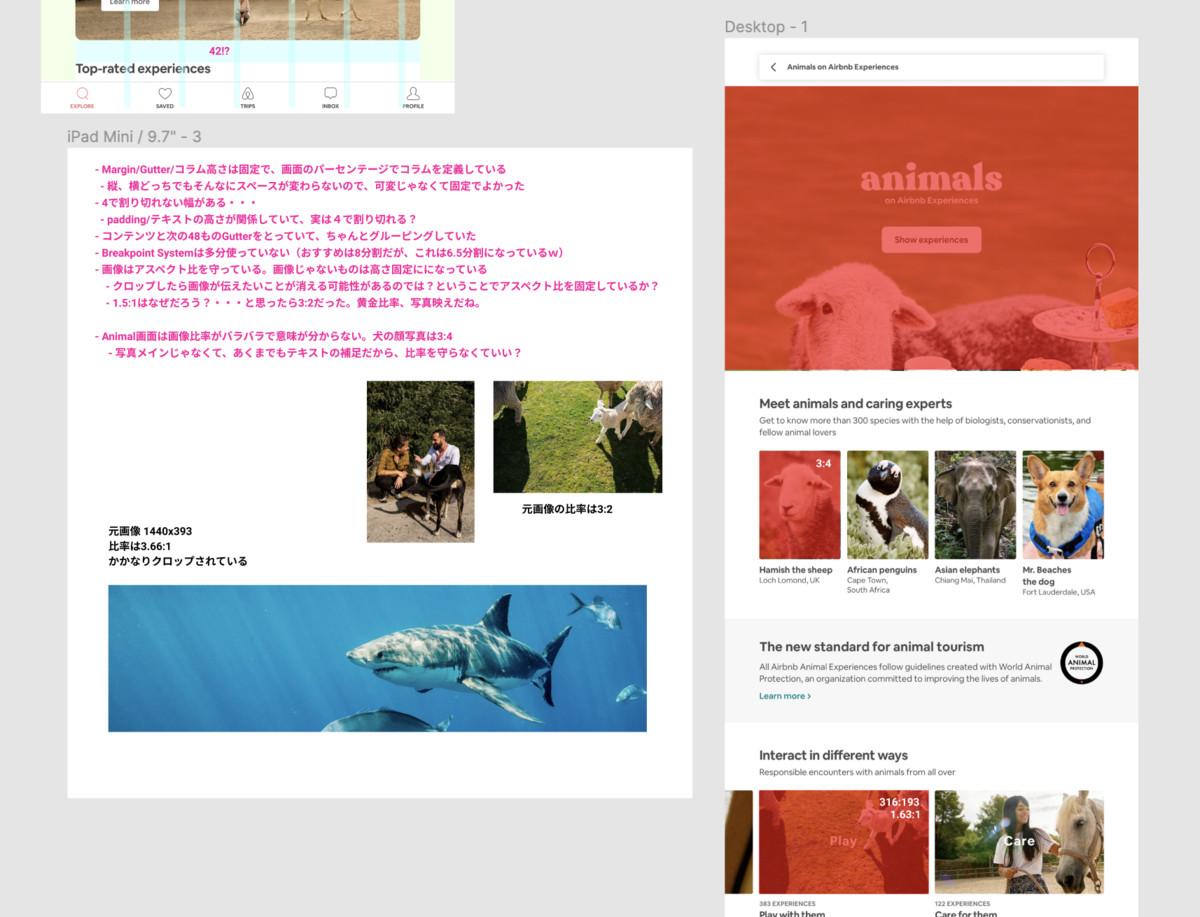
実践編では、学んだテーマに沿って「Airbnbアプリ」をトレースして、お互いの考察を共有しました。AirbnbはMaterial Designの受賞をしていて信頼できる・iOS/Androidどちらも基本的に同じUIなので選びました。しかしテーマによってはAirbnbにはない機能もあったりしたので、他のアプリを選んでも良いとしました。
考察の共有には「Figma」を使っています。Sketch/Adobe XDのようなデザインツールです。一つのプロジェクトなら無料、オンラインで同時編集できる、ソフトウェアのインストールの手間がかからないメリットがあって、今回のツールとして選びました。本当はFigmaを使って毎回トレースしたかったのですが、時間的に難しいこともあるので考察だけに留まることもありました。
実践編の成果
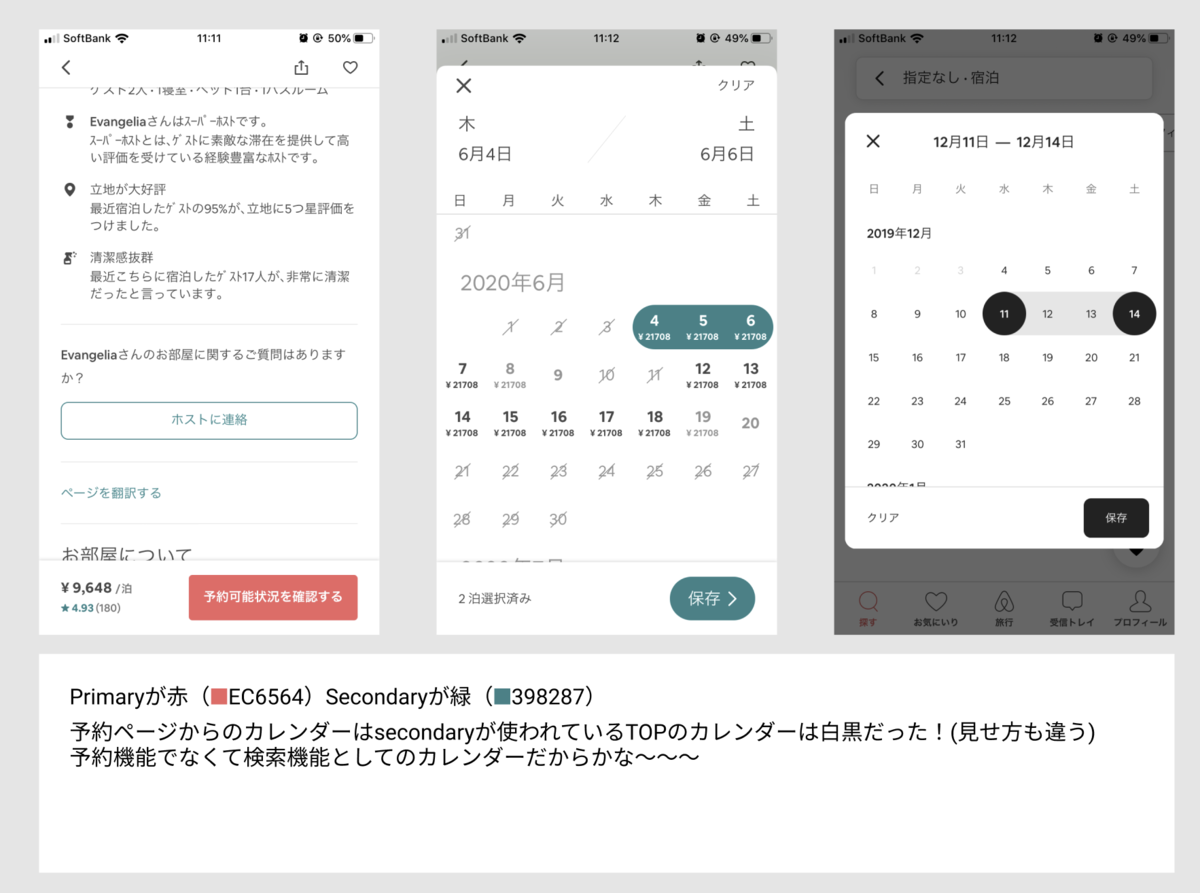
参加メンバーのFigmaの考察内容を抜粋して掲載します。




振り返り
3ヶ月に渡っていろいろな職種の人が、役割を超えて勉強会に参加することで、とても刺激的なディスカッションができました。参加者全員がデザインの意味を意識して業務に取り組めるようになったと言っていました。この考え方を活かして、もっともっと使いやすいアプリ・ウェブサービス作りに頑張っていきたいと思います!
さいごに
勉強会を積極的に推奨し、社員のスキルアップを大切にするGameWithでは、一緒に働く仲間を募集中です!ぜひご連絡ください!
ツイッターアカウントを開設しました!
ブログ更新情報や、イベントの開催など告知していきます!