 こんにちは。 エンジニア兼技術広報の @serima です。(毎度おなじみですね)
こんにちは。 エンジニア兼技術広報の @serima です。(毎度おなじみですね)
先日、GitHub Issue Template がアップデートされました。
今回は GameWith で利用しているリポジトリに適用して使い始めてみたので、軽くレポートしてみたいと思います。
以前の Issue Template
もともと、Issue Template は複数のテンプレート設定が可能だったのですが、その出し分けはユーザ自身が行う必要がありました。
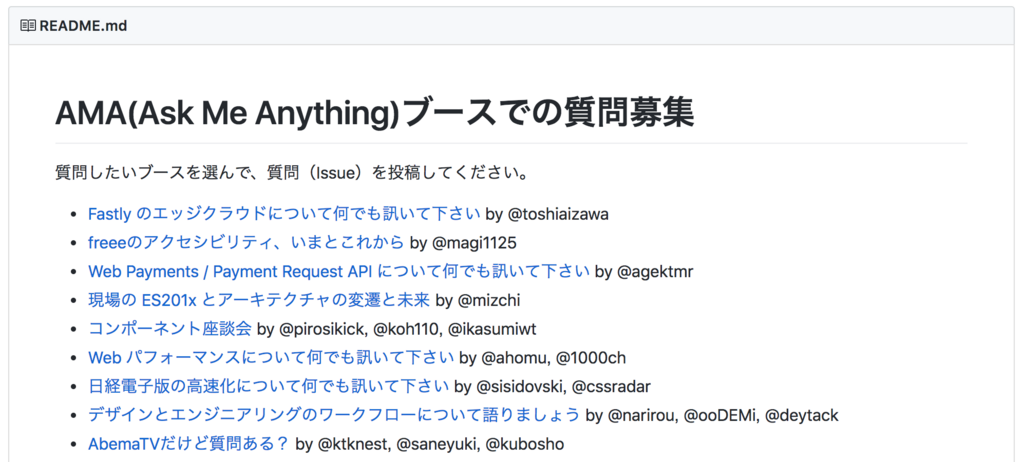
それをとてもうまく活用していたなと感じたのが、Inside Frontend の Ask Me Anything のリポジトリでした。
.github/ は以下のようなディレクトリ構成になっています。
├── .github │ ├── CONTRIBUTING.md │ ├── ISSUE_TEMPLATE │ │ ├── C1-1-Fastly.md │ │ ├── C1-2-freee-a11y.md │ │ ├── C1-3-payment.md │ │ ├── C2-1-es201x.md │ │ ├── C3-2-components.md │ │ ├── C3-3-webperf.md │ │ ├── C4-1-nikkei.md │ │ ├── C4-2-design-dev.md │ │ └── C4-3-abematv.md │ └── ISSUE_TEMPLATE.md
通常の導線(New Issue) から Issue を作成しようとすると ISSUE_TEMPLATE.md がプレースホルダに展開されますが、README.md にこのようにリンクを貼ることで、それぞれ指定した Issue Template をフォームに展開した状態で表示できるようにしていました。
リクエストパラメータに title, template, labels を渡すことでそれが初期値として入力されている状態になります。
- [Fastly のエッジクラウドについて何でも訊いて下さい](https://github.com/insidefrontend/issue2-ama/issues/new?title=%e8%b3%aa%e5%95%8f%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%ef%bc%8820%e3%80%9c40%e6%96%87%e5%ad%97%e7%a8%8b%e5%ba%a6%ef%bc%89&template=C1-1-Fastly.md&labels=C1-1%3A+Fastly ) by @toshiaizawa - [freeeのアクセシビリティ、いまとこれから](https://github.com/insidefrontend/issue2-ama/issues/new?title=%e8%b3%aa%e5%95%8f%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%ef%bc%8820%e3%80%9c40%e6%96%87%e5%ad%97%e7%a8%8b%e5%ba%a6%ef%bc%89&template=C1-2-freee-a11y.md&labels=C1-2%3A+freee-a11y) by @magi1125

非常にうまい使い方だなーと感心していました。
今回のアップデートでできるようになったこと
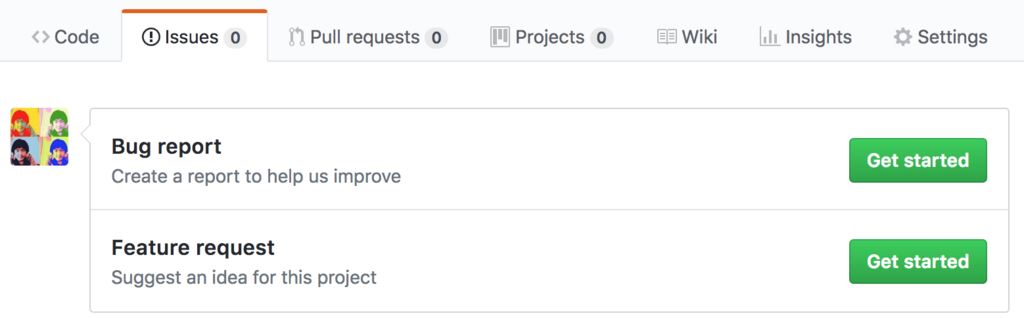
それでは、今回のアップデートで何ができるようになったのでしょう。
端的にいうと、GitHub の UI 上で公式に上記の出し分けが可能になりました。(ただし、labels を渡す方法は現段階ではなさそう)

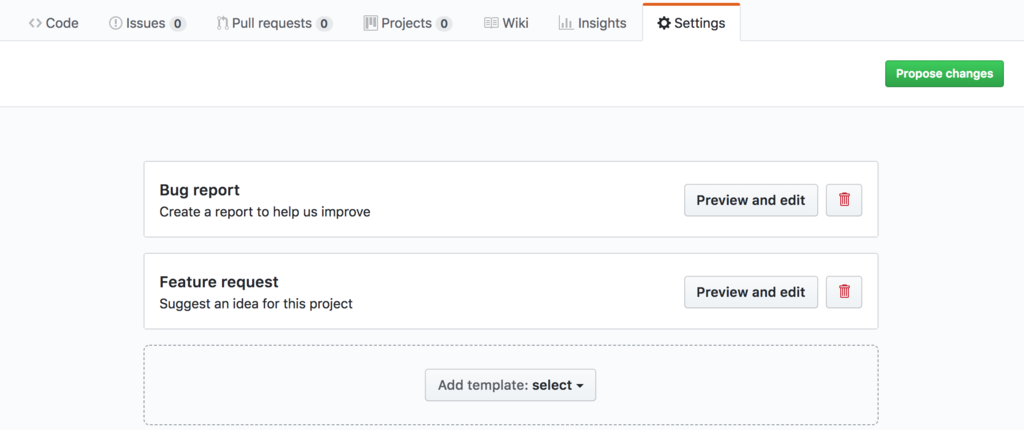
また、Web UI 上から Template の編集ができるようになりました。(Repository の Settings からいけます)



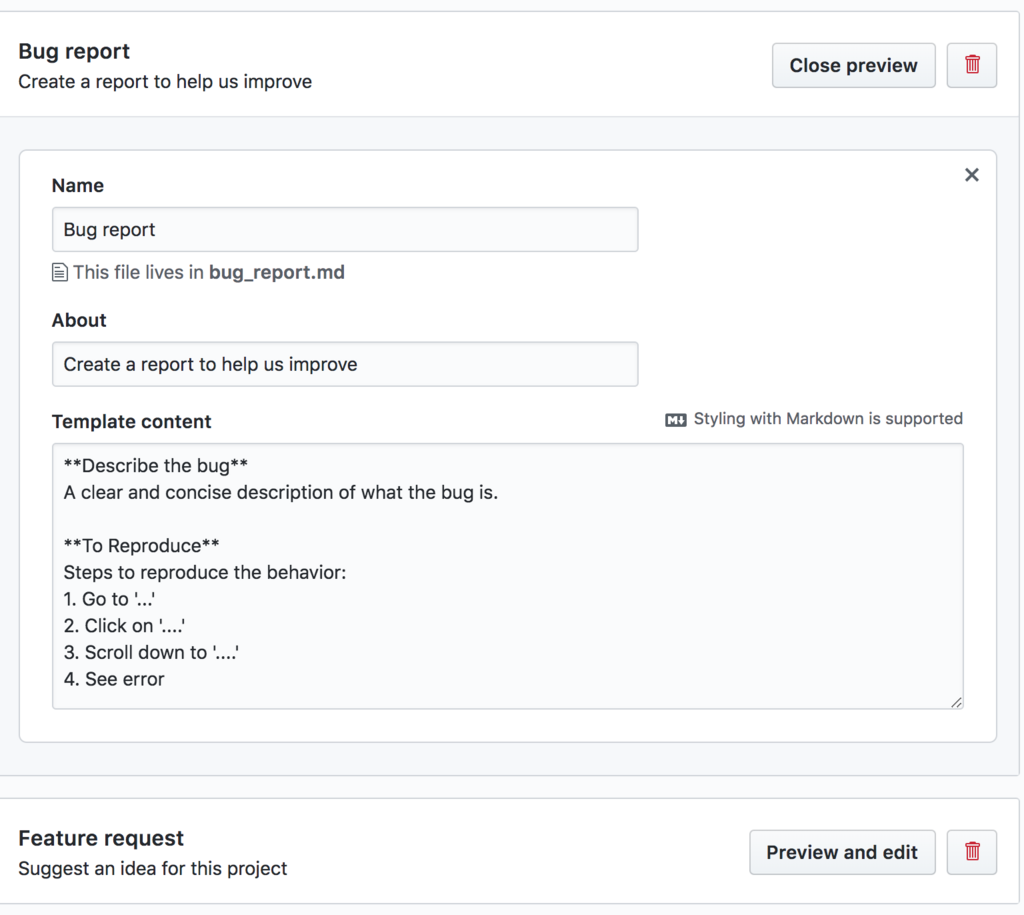
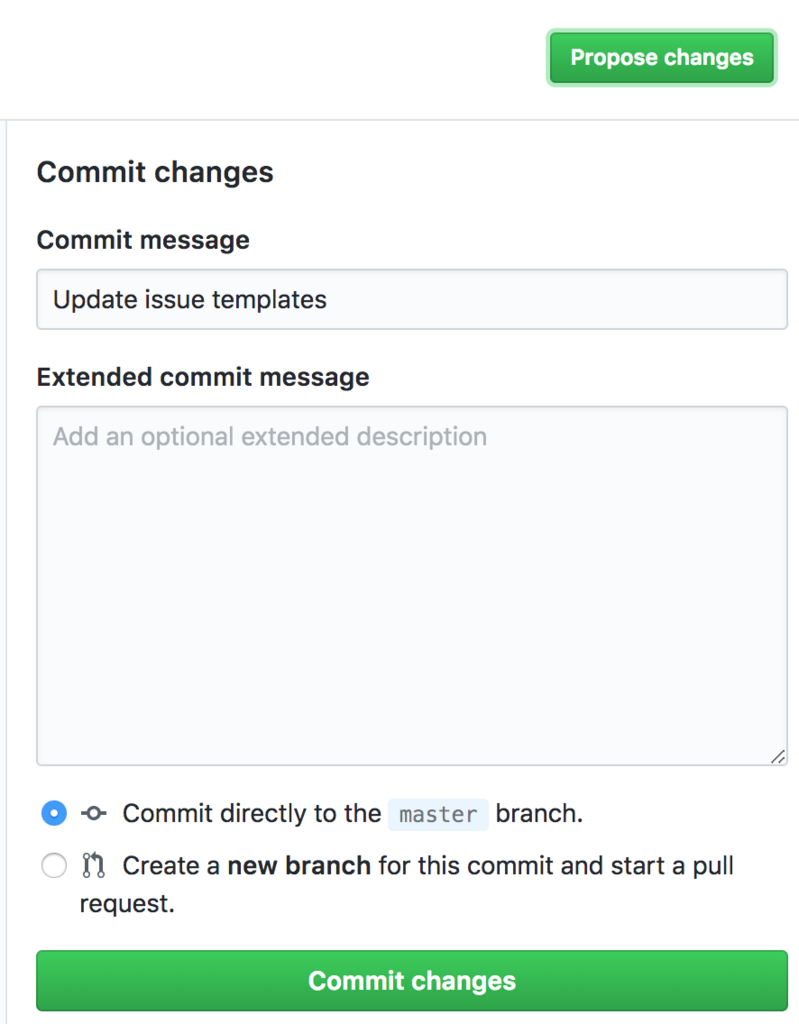
各 Issue Template を Preview and edit し、Propose changes で、その変更差分を default branch に直接 commit してしまうこともできますし、branch を切って、Pull-Request を作成することもできます。
ちなみにディレクトリ構成さえ守っている限り、この Web UI を利用せずに通常通りエディタで作成することももちろん可能です。

実際のプロジェクトにどう取り入れたか
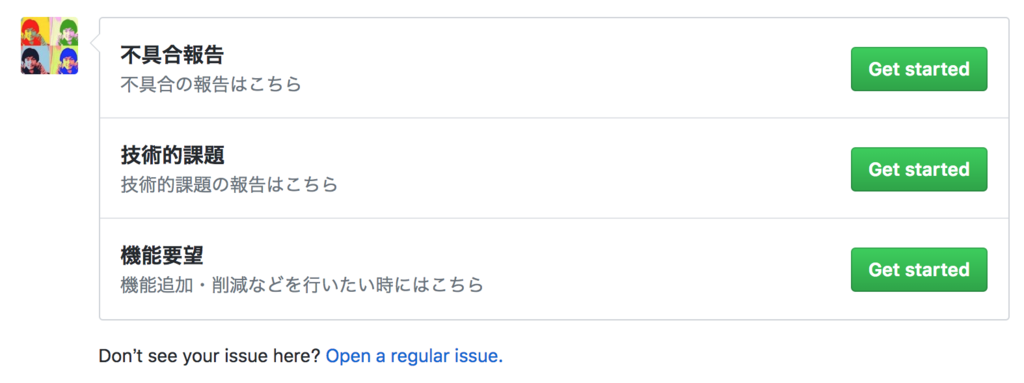
今回は、複数の Issue Template 導入が初めてだったこともあり、どのような内容に切り分けるかをメンバーと相談しながら進め、現段階ではこのように分けることにしました。

それぞれの中身については、インターネット上に公開されている Issue Template の具体事例をベースにしつつ、アレンジして取り入れてみました。
せっかくなので具体的にご紹介しておきます。
テンプレートとして用意したのは
- 機能要望
- 技術的課題
- 不具合報告
の 3 つです。
ある程度フォーマットを整えておくことで、書く側、読む側双方の負担を減らすことを目的としています。 入力を強制するものではないので、必要に応じて項目の増減を行ってもよいというスタンスです。
Issue Templates
機能要望
現在、GameWith の Web チームはカンバン管理のツールとして Trello を利用しています。 Trello のカードの URL を GitHub Issue に記載することで紐付けを行っています。
Issue Template がない状態だと、必要なはずの情報が記載されていなかったり、なぜそれを行うのかというコンテキストの共有が暗黙のうちになされないことが発生しがちでした。
導入したばかりなので、引き続き経過観察は必要ですが、概ねそのあたりはカバーできるようになったのでは、と感じています。
--- name: 機能要望 about: 機能追加・削減などを行いたい時にはこちら --- ## Trello URL ## 期限 ## 概要 ## 該当ページ ## 背景と目的 ## 最終的なゴール ## 仕様 ## 参考
技術的課題
サービスを開発・運用していく中で、技術的負債を発見した際や、いろいろな都合で生み出してしまった際などカジュアルにそれを Issue 化しておき、埋もれないようにしています。
ここで上がった Issue を定期的に見直し、いつ対応すべきかなどを議論します。
--- name: 技術的課題 about: 技術的課題の報告はこちら --- ## 概要 ## 背景 ## 修正しないとどう困るか又は良くなるのか ## 対応策 <!-- 現時点で思いつくものがあれば記載 -->
不具合報告
サービスの不具合を報告する際はこちらを利用してもらおうと考えました。
発生環境をあらかじめ入力する欄を設けておくことで、「どんな状態で発生しましたか?」などのコミュニケーションコストが下がることを期待しています。
--- name: 不具合報告 about: 不具合の報告はこちら --- ## 不具合概要 ## 該当ページ ## 発生環境 - 環境: - 端末: - バージョン(アプリのみ): ## 再現手順 1. hoge 2. hoge 3. hoge ## 本来の挙動 ## 修正しないとどう困るか ## 原因 <!-- もし分かる場合、当たりがつく場合は記載 --> ## 修正案
まとめ
このように複数の Issue Template を活用し、緩く入力を制限することで適切な粒度の Issue を上げやすくする仕組みは作れるのではないかと思います。
Issue の粒度やどこに何を書くべきか問題はチーム開発を行う上で、どうしても避けて通れない問題です。
この記事がその一助になれば幸いです。ぜひ活用してみてください。
最後に
GameWith では UI/UX デザイナー、エンジニア(サーバサイド、フロントエンド、iOS、Android、DevOps)を募集しています。ゲームが好きな方歓迎です!
ご興味のある方は、Twitter の DM でも、Wantedly でもよいので是非お気軽にお声がけください。エンジニアリング、チーム開発について語りましょう🐶