 GameWith Advent Calendar 2018 5 日目担当の id:syque です。三度の飯より Slack のカスタム絵文字を作るのが好きです。
GameWith Advent Calendar 2018 5 日目担当の id:syque です。三度の飯より Slack のカスタム絵文字を作るのが好きです。
弊社エンジニアチームでのコミュニケーションは Slack で行われているのですが、カスタム絵文字も人が増えるにつれ順調に増加し、本日 2018/12/5 時点では 583 emoji が登録されていました。

大丈夫? だめだ...ダメです。ダメらしい🤢
何やら危なげな絵文字が登録されていますが、実際のSlack上の利用例を見てもなかなかにカオスです。

リンクをシェアするときにさりげなく parrot gif

明日から本気出す。

ポケモンにはポケモンの絵文字でリアクション。

港区。GameWithは港区にあります。なんだこれは。てぇてぇ。
うまくコミュニケーションできてるのかできてないのかよく分からない感もありますが...概ねメッセージに添えたりリアクションに用いたりとで表現の幅を広げるのに活用できているかと思います。
本題
本題です。カスタム絵文字を作成するためには当然素材が必要なわけですが、巷のトレンドもそうですが自社組織・携わる業界ならではのニュースやトレンド、ミームなどがありそこで出回っている事象をカスタム絵文字にしたい! という欲求も出てくるかと思います。
そういった時に加工が必要であればAdobeなど各種画像編集ツールを使って...とやるところですが、エンジニアだと会社のMacにインストールされていないということもままあり得ます。ですがちょっとした切り抜きやサイズ・色味調整であればOS標準機能やMacのプレビューでも問題なく行えたりします。今回はいくつか紹介します。
領域のスクリーンショットを取る
OS標準機能として、⌘ + Shift + 4 で領域を選択してのスクリーンショットが保存できます。デスクトップに保存されます。

例としていらすとやさんの塩水ウニの画像を選択して取得してみます。

このように取得できます。(もちろんダウンロードできるものはした方が早い)
サイズ変更 & 切り抜き、クロップ
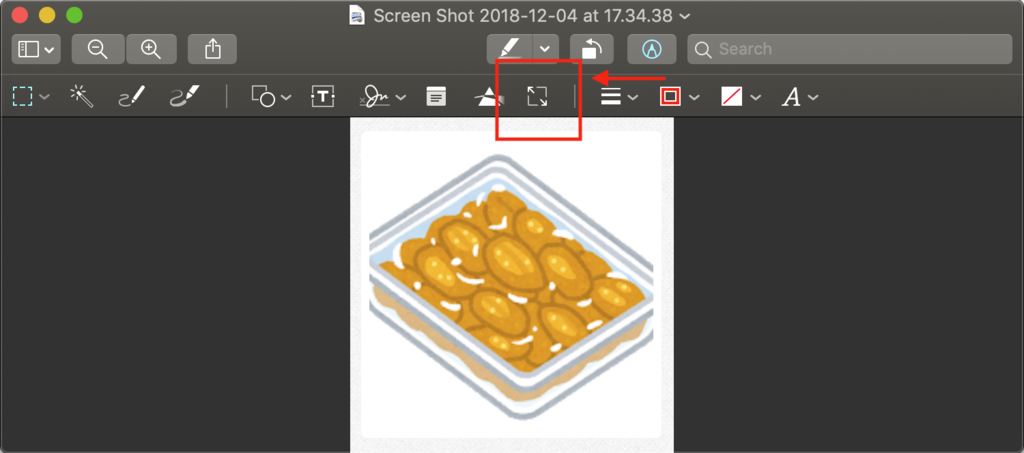
プレビューの機能です。⌘ + Shift + A または 表示 -> マークアップツールバーを表示 でツールバーを表示し、中央付近にあるサイズ変更のボタンをクリックします。

サイズ変更のダイアログが表示されるので、任意のサイズに変更します。

Slack のカスタム絵文字のサイズは 128x128px と決まっているので、これに合わせてリサイズしたりなどが主な用途になるかと思います。
またサイズ変更するにあたって不要な部分などを切り取りたい場合があるかと思います。
こうした場合に領域を選択して、⌘ + Delete で切り取り、⌘ + K でクロップ(切り抜き)が行えます。(後述のテクニックでも紹介しますが、⌘ + C コピーや ⌘ + X カットもできます)
領域を選択する際に Shift を押しながらドラッグすることで枠の比率を維持することができますので、例えば絵文字向けに正方形に切り抜きたい場合に有効です。(この操作はスクリーンショットの領域切り抜きの際にも利用可能です。)
また選択中の枠はドラッグやカーソルキーで動かすこともできますので、境界のピクセルに合わせる際などに有用です。


綺麗に正方形に切り取ることができました。これを 128x128px にリサイズすれば絵文字に登録できます。
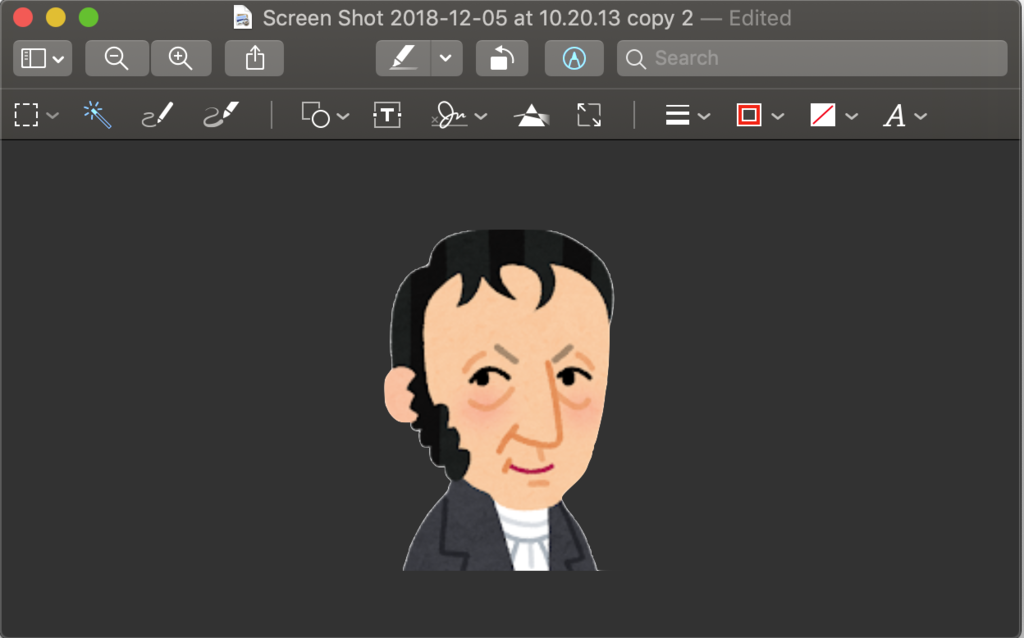
人物などを切り抜き
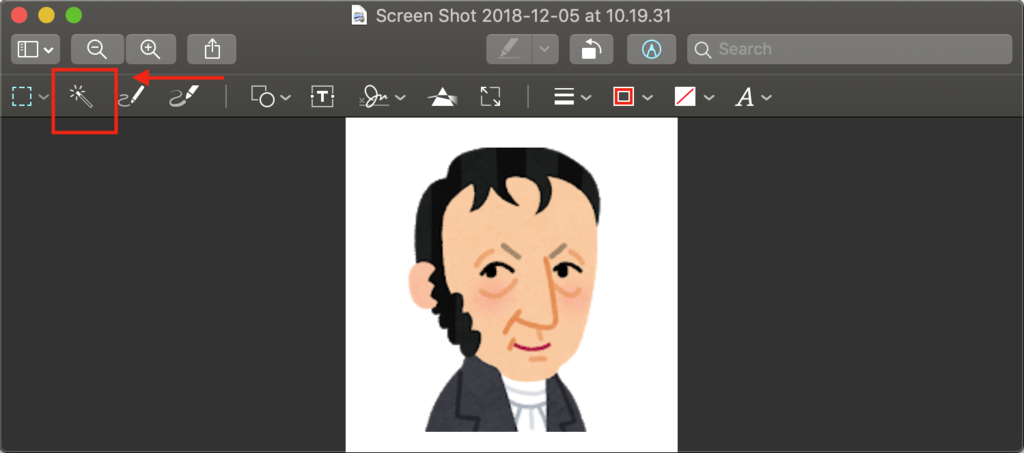
背景色を自動選択しての切り抜きができます。マークアップツールバーの左から二番目にある色選択ツールのアイコンをクリックします。

画像の背景部分をクリックし、任意の方向にドラッグします。これにより色の選択範囲を調整できます。 参考画像だとシンプルな背景色なので分かりにくいですが、木の葉など似た色味を選択してくれるのでうまく範囲選択できれば綺麗に人物などを切り取ることができます。


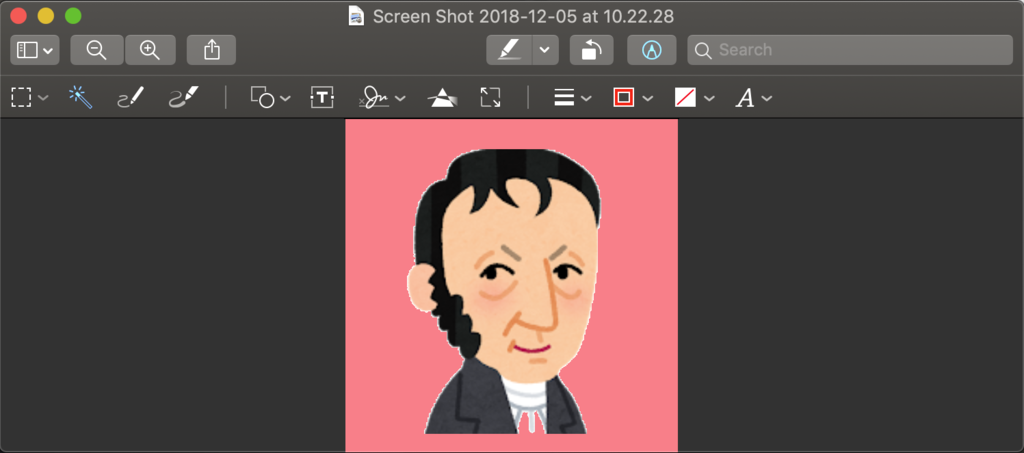
このような形に切り取れます。写真とかだと背景が複雑なことも多いので、ある程度切り取って残りは選択ツール(矩形や丸など)で不要な部分やゴミを切り取っていくと良いです。
この例だと輪郭に白い線が残っていたり、スカーフの白い部分まで消えてしまっていたりするので調整が必要です。⌘ + Z でUndoが可能なので切り抜く前の状態に戻し、下の余白を切り取ってから領域選択をもう少し深めに実行してみます。

先ほどよりはかなりマシになりました。(あまり変わらない? スカーフは直った...)まだ白い線が残っていたりはしますが、絵文字に使う用途であれば 128px まで縮小されるので、多少のゴミや輪郭は無視してもそれほど見栄えには関わりません。あくまでプレビューを使って気軽に...という範囲なのでこのくらいの気持ちで作ってしまいましょう。
(応用) 複数の画像を重ねる
応用として、複数の画像を重ねるというものをやってみます。 例として、先程切り取った人物の画像にウニの画像を重ねてみます。
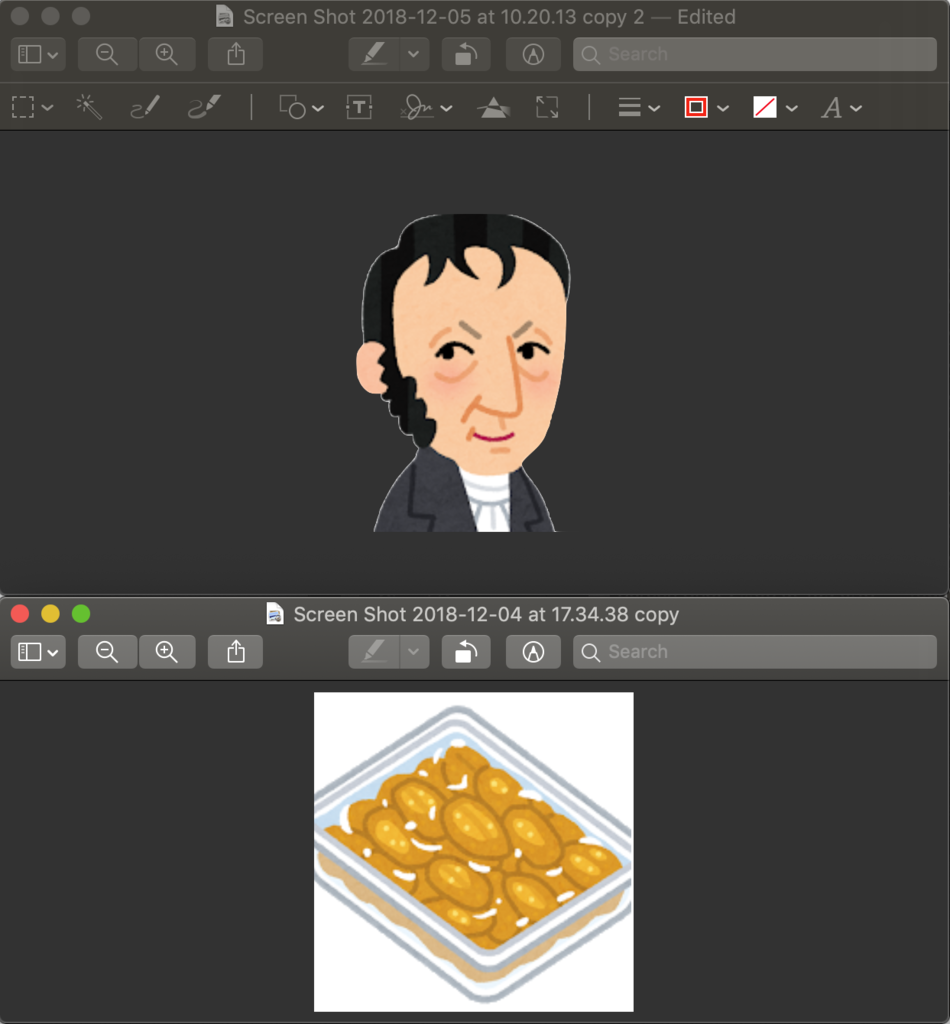
二つの画像をそれぞれプレビューで開きます。

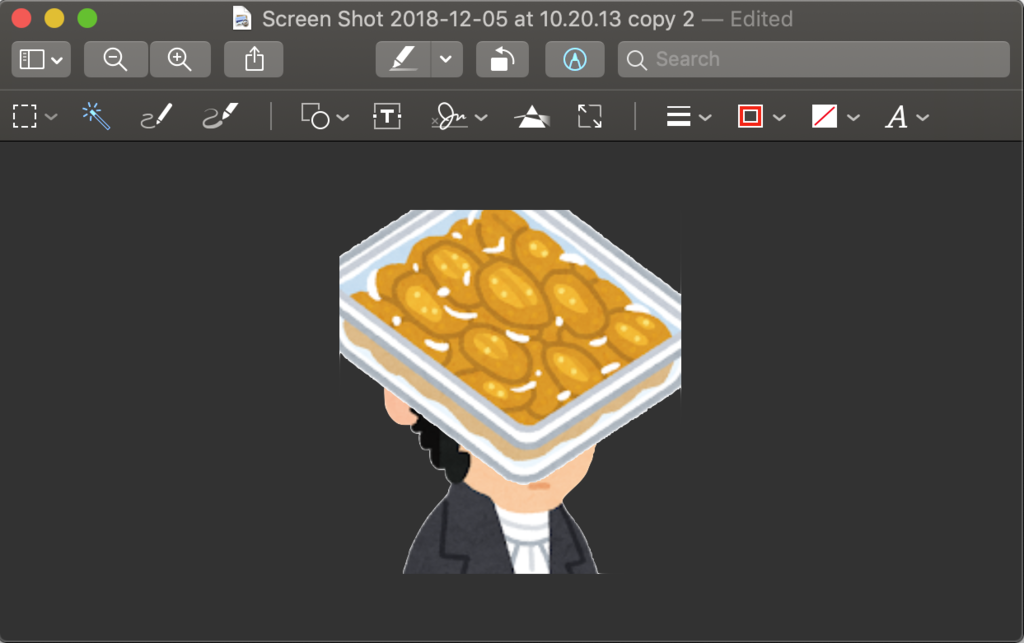
ウニのプレビュー画面で ⌘ + A で全選択し、⌘ + C でコピーします。その後、人物のプレビューで ⌘ + P でペーストします。

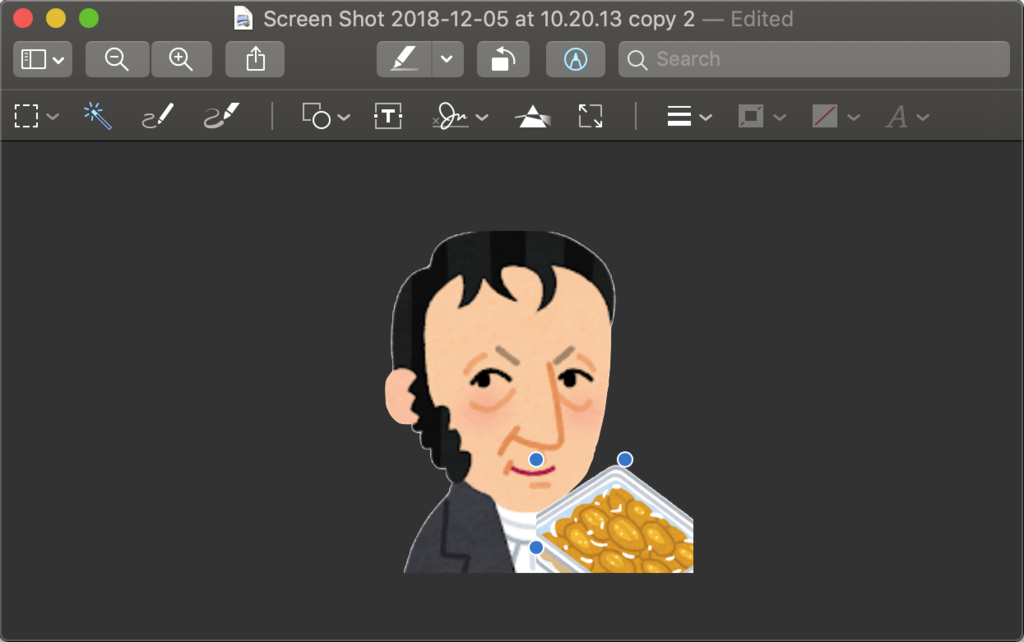
ウニの画像がペーストされます。この画像はドラッグで移動、角の丸をドラッグでサイズ変更ができるので配置したい場所まで移動&リサイズします。

画像を重ねることができました。透過部分は重ねた時にもきちんと透過するので、前述の切り抜き処理と組み合わせるとかなりクリエイティブの幅が広がります。
登録してみる
せっかく作ったので絵文字に登録してみます。アメデオアヴォガドロがウニを持っているのでそのままの名称で登録します。

無事に登録し、Slack で使うことができるようになりました。

この発言の後にチャンネルの会話の流れが止まってしまった気がしますが、そんな日もあります。ハイコンテクストな会話を重ねることでチームメンバーのコミュニケーションを高めていくことができるのです。 *1
終わりに
非デザイナーでもMacのプレビューでこのような感じに絵文字が作れます。自分で作った絵文字をメッセージやリアクションに使うと愛着も湧くしコミュニケーションもより活発になること受け合いです。*2
今回紹介した以外にも Mac のプレビューの使い方や絵文字の作成ツール(アニメーションGIFにしたり)などもありますので、皆さまこれを機に良いSlack絵文字ライフを送って頂ければ幸いです。