
はじめに
はじめまして、GameWithでデザイナーをしている @Fuki です!
突然ですがこのブログのロゴ(ヘッダー)が3月中旬にリニューアルされたのはお気づきでしょうか?
ちょっとおしゃれにしてみたんですが…..。どれくらいの方が気づいてくれてたでしょうか。
今回このロゴのデザインを担当させていただいたので、決定までの流れやデザインフローについてお伝えできたらと思います!
リニューアルのきっかけ
さて、以前のロゴはこんな感じのデザインでした↓

2年間頑張ってくれたこのデザイン、実はこんな問題点がありました。
- 当時のデザイン担当が速度優先でぱぱっと作ってくれたものをずっと使用していた
- 「ゲームウィズ」のカタカナ表記のみしか入っていない(正式な表記じゃないんです…。)
また、GameWithというブランドをさらに誠実に、信頼感あるものにしていこうということで ロゴの規定を強化しているため、
- サービスを指しているわけではないのに、ロゴマークを単体で使っている
- GameWithのロゴタイプが付随していない
といったガイドライン抵触問題も新たに浮上しました。
ブログの更新頻度も高まり、Twitterも開設、これからさらに開発部の露出を頑張っていこう!という時期。
そろそろしっかり見せていきましょう!という訳で、リニューアルに着手することになりました。
リニューアルの流れ
まず呼び名を決める
「そもそも我々エンジニア、デザイナーをまとめてどう呼んだらいいものか….?」
部署としてはサービス開発部という名称なのですが、これはあくまで社内での呼称。
社外の方には聞き慣れないし、より一般的な呼称にするべきと考えておりました。
(それに部署名をまんま使うより、少しカッコつけたいじゃないですか….!)
今まではなんとなく「エンジニアリングブログ」としていたのですが、メンバーが増えた今再考したほうがいいかも。
ということで以下の3つの候補から、実際に部署内で多数決を取って決めることに。



結果、僅差で「Developer / Dev」に決定しました!
ここのニュアンスはデザイナー1人で見極めるのが難しかったため、少し手間でも聞いてよかった〜と感じました。
また、今回は開発部全体の看板を作るお仕事なので、「何も知らないうちに呼び方とかデザインとか決まっちゃってる…。」となるのは寂しいので避けたいと思っていました。
多少大げさと思われても、みんなを巻き込んで参加していただくことに意義があると感じました!
ヒアリング
名前が決まったところでデザイン作業開始!
まずはイメージボードを作成しました。
まずは資料を見ながらブログ担当のエンジニアさんとイメージの擦り合わせをします。
要望をヒアリング→pinterestでマッチした作例を探す→もっとこう、これは避けたい…→さらに資料を探す…の繰り返しです。
デザイン作業の最初のステップで要望を言葉だけで聞いて承知しました〜一旦持ち帰って資料なげますね〜というフローは多いかと思いますが、 後々すっごく面倒になることが多いですよね。
思ってたのと違うんですけど!とか、どれが正解なのかわかんない…。とか言われてしまって…。私も多々失敗しております。
担当の方と面と向かってお話できるチャンスがあるなら、絶対に画像を漁りながら喋りまくるのが良いと思います。「これ?それともこれ?」
とその場で相手の脳内イメージを引き出しつつ、その場で要望を満たすためのデザイン条件などの補足もいれます。
この作業を挟むとブレが少ない中でバリエーションが作成でき、作業時間も大幅に短縮されるのですごく大事だと思っています。
今回の担当さんからの要望は以下のものでした。
- 会社の一組織として露出するため、あまりにもポップすぎるのは避けたい
- シュッとしていて、余計な装飾がない
- 開発部っぽいワンポイントはあってもいいかも?
- GameWithのロゴの横に置いておかしくないようにしたい
この要望を聞きながら集めた画像を1枚にまとめます。
作成したイメージボードからあまり離れないようにバリエーションを何個か作っていきます。
デザイン作業
フォントをひたすらバリエーション出して…。

イメージに合うフォントを使いつつ、より綺麗な形の文字を別のところから拝借したりして…。

要望よりあえてめちゃくちゃ遊んだいわゆる「捨て案」的なものも用意して…(よくまさかのこっちが通っちゃうデザイナーあるある)

デザインに詳しくない人でも良し悪しが判断できるよう、デザイン意図やニュアンスを書いた補足文をつけて….。
3案完成!こちらも最終決定は部署内で多数決します!

ロゴ決定!
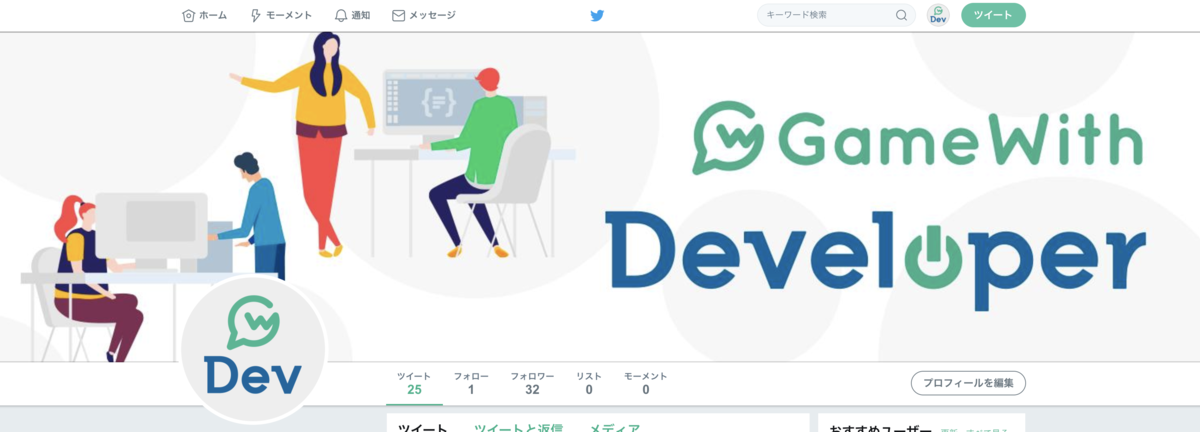
結果…。思惑通り(?)こちらの案に決定!

濃い青を主体とした落ち着いた印象のフォントに、スラブセリフのような装飾をつけてシンプルながらオリジナリティが出るようにしました。
ワンポイントにコーポレートカラーを使って「o」の文字を電源マークにしました。単純明快に機械らしさを出せたかと思います。
各文字は角をほんの少しだけ丸めて、GameWithロゴと馴染むよう調整しました。
バランスの良いロゴができたと….思います….!!
もちろん他の案が通っても悔いのないところまで仕上げたつもりです!が、やはり当初からこういうデザインが一番開発部らしいよね、 と打ち合わせていた案になってホッとしました。使い倒すぞ!
各SNS用にアレンジ
ブログトップやTwitterに使うため、装飾を加えた画像を納品しました。
GameWithといえばゲームモチーフ…。も考えましたが、これらのメディアでは開発者の方々や技術に関する情報が主役。
色々な人の色々な情報発信がこのメディアを通して行われているぞ!ということを一目でわかってもらうため、カラフルな仕事中の人物イラストを配置しました。

納品完了!実作業時間は間はあったものの、1日3時間ほど使わせてもらって納品まで約6営業日ほどだったと思います。
周りのご協力のおかげで大変スピーディかつ妥協のない仕事運びができたと思います!
最後に
今回のロゴデザインが滞りなく進んだのは、やはり早い段階から多くの人を巻き込めたからだと思います。
普段デザインをしているエリアは、隣もデザイナーさんだったりして絵を見せただけでこれがよい、悪いと判断できる方でまとまっていることが多いです。
結果めちゃ早フィードバックをいただけてとても助かっているのですが、それはデザイン提案とはまた違うんだな…。と改めて実感しました。
今回は最初から「部署の皆さんの多数決でいきましょう!」と担当の方に提案いただいたおかげで、「このデザインにはどんな意図を持たせて、どういった路線で提案しよう」 という提案前提の考え方でバリエーション展開を考えたり、意図をわかりやすく説明できるように頭の中で考えながら作業することができました。
私はデザイナーとしてはまだまだ駆け出しなのですが、最近は「なんとなく手先でデザインが出来るようになっちゃったな…」と思っていた矢先のお仕事だったので、 また気を引き締め直すことができ、よい経験となりました!
これからもしっかりと筋の通った、かつおしゃれなものをバンバン出してみんなのテンションを上げていきたいと思います!
今後はエンジニアさんだけではなく、GameWithデザイナーにもご注目!よろしくお願いいたします!
GameWithは一緒に働く仲間を大募集中! Wantedly でもよいので是非お気軽にお声がけください!
またGameWithのDeveloper向けTwitterアカウントも開設しました。
もくもく会の告知やブログの更新情報などを発信するので良かったらフォロー宜しくお願いします!