
はじめに
こんにちは! リプレイスチームの @53able, @inosy22, @nog です!
今回は VSCode Live Share 使ってみたので感想など書いていきたいと思います!
使ってみたきっかけ
リプレイスチームでは、”開発で困ったらペアプロ(モブプロ)で解決する” という取り組みを行っています。
今までは Google Meet で画面を共有しながら、VSCode を表示して、Meet のチャットでコードを送ったりしてペアプロを行ってきました。
オンライン上でペアプロ(モブプロ)をしているときに、チャットでコードを送ったり、そのコードを口頭や文章で補足したりするのが全員がリモートだと特に非効率だったので利用してみました。
VSCode Live Share とは
ホストの VSCode のプロジェクトを共有して、リアルタイムで他のユーザーと共同で編集などができるツールです!
ホストの VSCode をリモートコントロールしている感覚に近いです。
できること
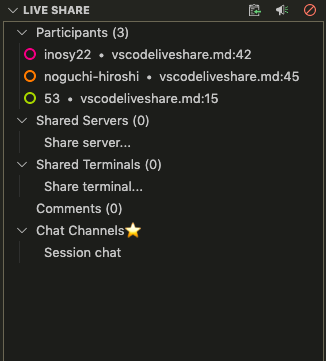
Share できるのは、プロジェクト内のファイル操作 or ターミナル操作ができます。
また、VSCode 内でチャットができます。
Participants でユーザーにチェックをつけるとそのユーザーの操作を追従するモードになり、カーソル位置や開いているファイルなどの操作を追従するようになります。
この追従の仕組は最初使い方がわからなかったのですが、共同編集をしているユーザーにチェックを付けて追従を開始することで、チェックしたユーザーの作業箇所にジャンプができ、並行して作業をしても迷子になることはなかったです!
ちょっと作業をして悩んだときに、他の人を今作業しているファイルに集まりやすくとても便利でした!

導入手順
インストール
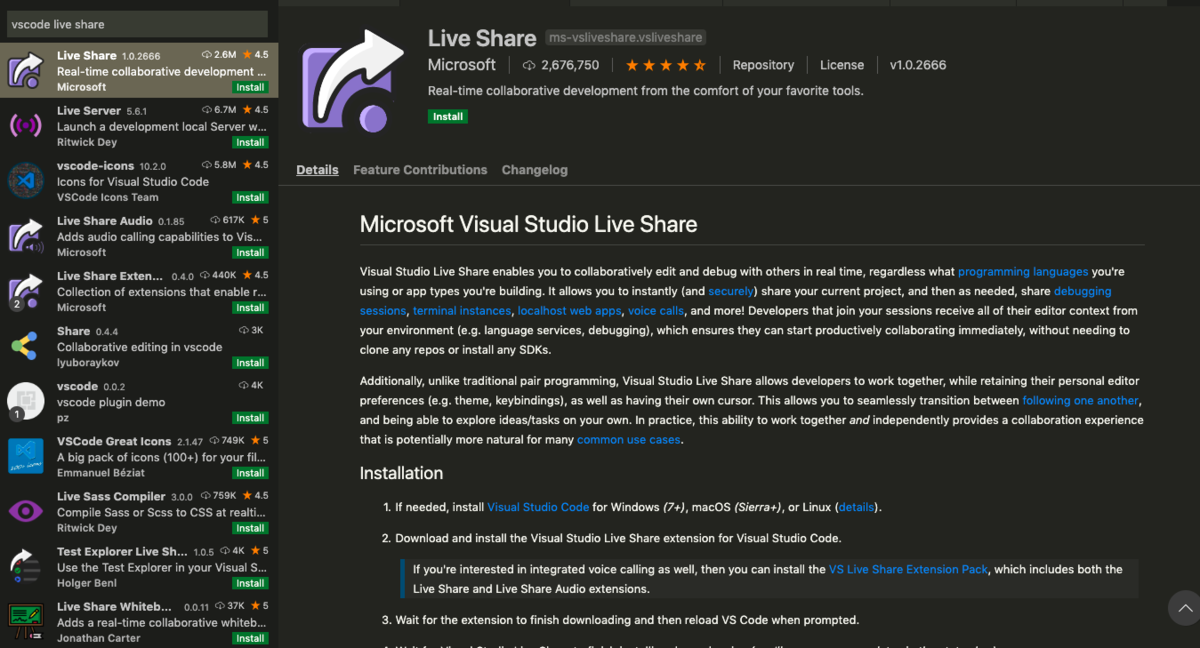
まずは plugin を インストールします。

アカウントの紐付け
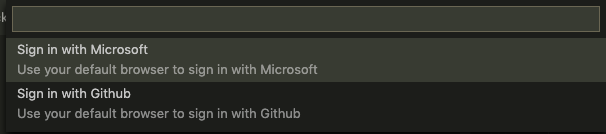
Microsoft か Github アカウントでログインをします。

Share 手順
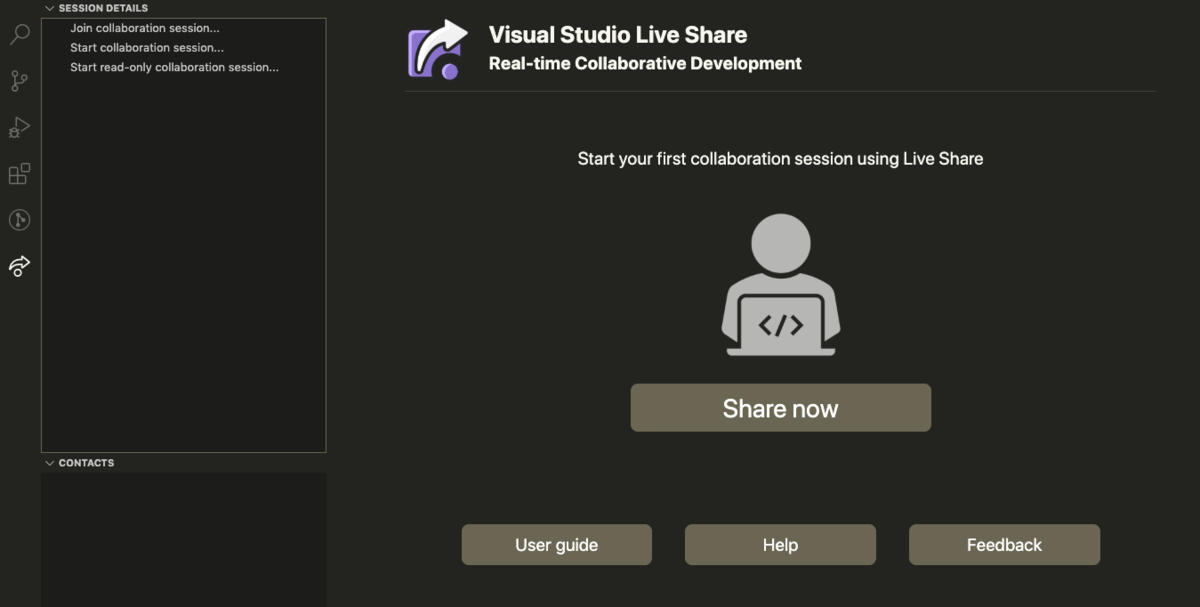
URL を発行して共有することで Live Share ができます。

実際に使ってみた
このブログを VSCode Live Share で書いてみました!
今までモブブログは google docs の共同編集を使っていました。

良かった点
- 状況により並行して開発を行えたり、柔軟にコミュニケーション取りながら開発ができるため、効率的に作業が行える
- 口頭でファイルや行の指示するのではなく、追従の仕組みを使って自分が実際にファイルを開き共有ができるので、スムーズにコミュニケーションがとれる
- 吹き出しの様なものでカーソルが表示されるので、誰が今どのファイルの何行目を修正しているか見やすい
- ブラウザ上でも Live Share の共有ができるので、 VSCode をインストールしていない人でも共同作業ができる
難しかった点
- ホストがエディタを再起動すると、作業が中断する
.gitignoreに追記しているものは共有されずnode_modulesなどが登録されていると、ゲスト側はnode_modulesが見えず補完が効かない- 同時に同じ箇所を修正していると、編集した箇所が消えたりして、操作の衝突があったりする
- 共有されるのは VSCode なので、コード以外のブラウザの共有などのため Google Meet で画面共有は別途行った
まとめ
導入も簡単で、共有を受ける側も簡単にできるのでとても使いやすかったです!
以前のように、Meet で VSCode の画面を共有してペアプロをするより遥かに効率的でした!!!
ありがとう VSCode! ありがとう Live Share!
他のエディタにも同様な機能があると嬉しいな・・・!
GameWithのDeveloper向けTwitterアカウントも開設しました。
もくもく会の告知やブログの更新情報などを発信するので良かったらフォロー宜しくお願いします!